Es ist eigentlich ein Wunder, dass es immer noch keine allgemein anerkannte Lösung dafür gibt, selbsterstelle Zertifikate auf dem lokalen Webserver auf einfache Art und Weise zu installieren. Zumindest ist mir keine bekannt und ich hatte heute das große Vergnügen genau dies tun zu müssen.
Das Problem
Hintergrund ist der, dass im Zuge eines Kundenprojektes, eine Microsite erstellt werden soll, die auch offline aufrufbar ist. Und hierfür braucht es, nach aktuellen Standards, die sogenannten Service-Worker. Das sind kleine Skripte, die sich im Browser installieren und dann Hintergrundprozesse übernehmen, z.B. Push-Benachrichtigungen empfangen oder eben auch eine Art Offline-Proxy bereitzustellen. Diese brauchen jedoch nicht nur eine sichere Verbindung zum Server, sondern auch ein gültiges Zertifikat. Ansonsten erhält man unglaublich hübsch anzusehende Warnhinweise und der Service-Worker lässt sich im Chrome nicht sauber installieren. Chrome deshalb, da Firefox mit Bordmitteln keine Möglichkeit bietet diese Skripte zu kontrollieren oder zu debuggen und vom Internet Explorer will ich erst gar nicht reden.

Die Lösung
Nach einiger Verzweiflung und einigen Fehlversuchen das Ganze mittels selbstsignierter Zertifikate zu erledigen, bin ich schlussendlich auf das kleine Tool Minica gestoßen, welches sich mittel Go einfach installieren lässt. Dieses Werkzeug erstellt beim ersten Aufruf ein Root-Zertifikat, auf welchem alle daraufhin erzeugten Zertfikate basieren. Das Root-Zertfikat selbst muss man dann anschließend auf seinem Rechner installieren, die Domain-Zertifikate entsprechend im Server und dann kommt man auch schon in den Genuß grüner Schlösser in der Adressezeile des Browsers.
Installation von Go
Im folgenden will ich einmal die komplette Installation mitsamt Go auf einem Debian-basierten System durchspielen:
An sich kann man sich bequem an die Installationsanweisungen von Go selbst halten, also runterladen und entpacken. Anschließend muss man nur noch den $PATH anpassen, um zum einen den Befehl go selbst als auch die der installierten Packages nutzen zu können. In meiner ~/.bashrc stehen nun folgende zusätzliche Zeilen:
GOHOME=/usr/local/go GOPATH=$HOME/go PATH=$GOPATH/bin:$GOHOME/bin:$PATH
Installation/Nutzung von Minica
Anschließend kann man Minica auch schon mittels go get github.com/jsha/minica installieren und danach auch direkt mittels minica --domains=foo.bar ausführen. Hier empfiehlt es sich aber das in einem speziell dafür vorgesehenen Ordner zu tun. Auf meiner Maschine gibt es dafür den Ordner ~/workspace/apache2/ssl. Führt man also nun an dieser Stelle den Befehl aus, erhält man anschließend folgende Dateien:
~/workspace/apache2/ssl ├── foo.bar │ ├── cert.pem │ └── key.pem ├── minica.pem └── minica-key.pem
Die beiden minica*-Dateien auf der obersten Ebene stellen werden später noch wichtig wenn es darum geht das Root-Zertifikat im Browser zu installieren, für den Server selbst braucht es jedoch nur die beiden Dateien im neuen Ordner foo.bar, welcher genau so lautet wie die Domain aus dem Befehl von vorhin. Diese beiden Dateien können dann im VHost eingebunden werden.
Was leider nicht funktioniert sind Wildcard-Domains wie z.B. *.bar. Diese lassen sich zwar erzeugen, aber der Browser meckert dann weiterhin, dass die aufgerufene Domain nicht zu der des Zertifikats passt. Aber dafür kann mittels Kommata ein Zertifikat für mehrere Domains erzeugen, z.B. minica --domains foo.bar,www.foo.bar. Das fürht zur gleichen Struktur wie oben gezeigt, aber das fertige Zertifikat ist eben für mehrere Domains gültig.
Root-Zertifikat im Browser installieren
Zu guter letzt schnappt man sich noch die Datei minica.pem und installiert diese in den verschiedenen Browsern.

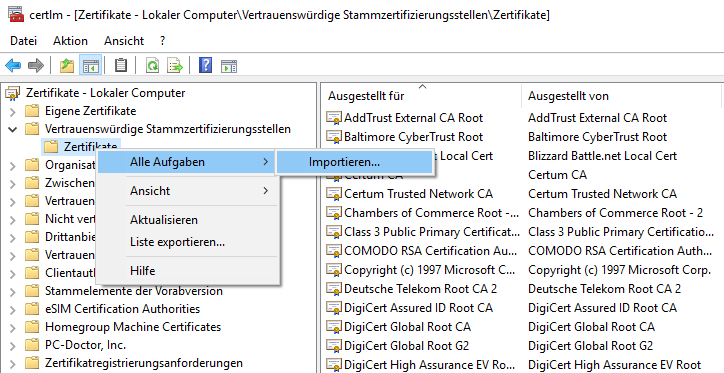
Für den Chrome und Edge öffnet man dazu die Zertifikatsverwaltung von Windows selbst und wählt an der im Screenshot gezeigten Stelle „Importieren“. Dort wählt man dann noch den Ort der Datei aus, klickt ein paar mal weiter und das war es auch schon.
Im Firefox muss man stattdessen in die Einstellungen gehen, dort auf „Datenschtz & Sicherheit“ und kann ganz unten die Zertifikate anzeigen lassen. Im Tab „Zertifizierungsstellen“ kann man dann ebenfalls die minica.pem importieren.
