Am 15. und 16.3.2019 habe ich die EDCH 2019 an der HFF Hochschule für Fernsehen und Film in München besucht. Mich erwarteten zwei Tage, von früh bis spät randvoll gepackt mit Vorträgen rund um Visual Storytelling, Editorial Design und Digital Content.
Mein Ziel: neue Impulse in erster Linie zur Weiterentwicklung unseres Magazins gråd extra sowie zum Thema Brand Design zu erhalten. Und diese wurden dann auch in hoher Frequenz in überwiegend englischen Präsentationen geliefert. Die Qualität war durchwachsen, von absolut inspirierend bis für mich persönlich vollkommen uninteressant war alles dabei.
Aus dem geballten Programm habe ich neun Punkte ausgewählt, die mich inspiriert haben.
- Präsentation „Creative-driven scrollytelling“: Die Berliner „The Infographics Group“ hat es sich zur Aufgabe gemacht, in einer Welt mit zu vielen Informationen und zu wenig Überblick Fakten zu sammeln, bewerten und zu einer verständlichen Story zu bündeln. Das Ergebnis: interaktive Infografiken mit Unterhaltungsfaktor, die auf allen Geräten und Screens gleichermaßen funktionieren. Mich begeisterte, wie aus puren Fakten wahre Infografik-Meisterwerke wurden, die mir plötzlich Zugang zu Themen verschaffen, die mich zuvor scheinbar noch nie interessiert haben. Tipp: Vortrag auf YouTube anschauen!
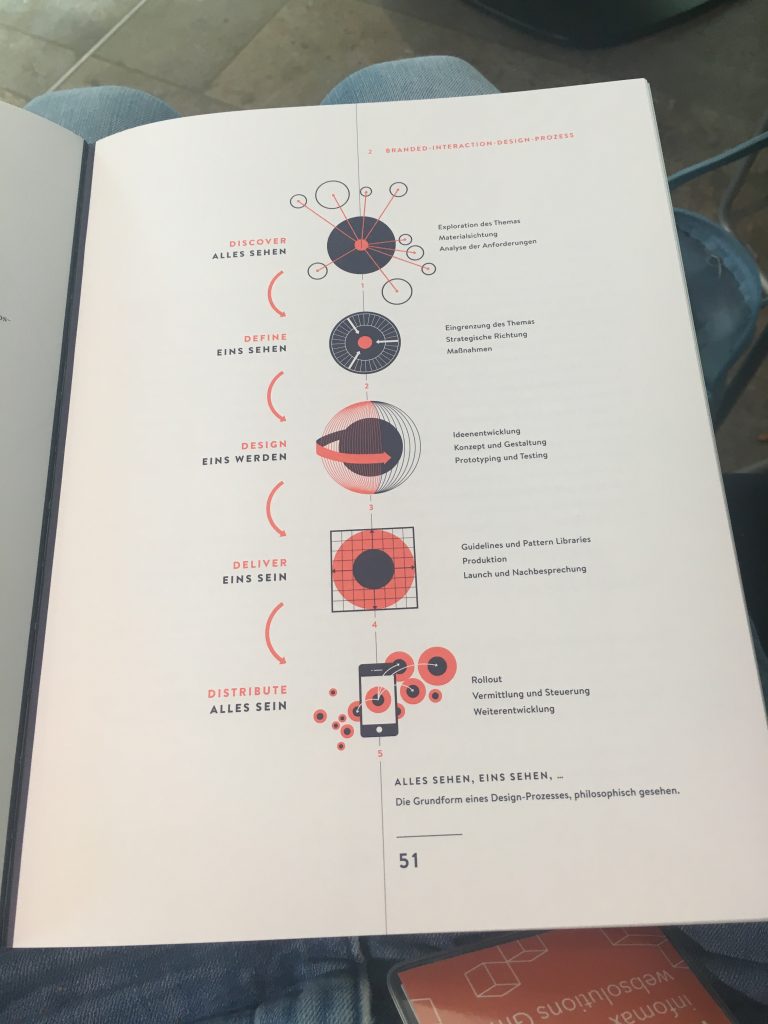
- Buchtipp: In einer Kaffeepause habe ich das Buch „Branded Interactions“ von Marco Spies und Katja Wenger entdeckt und direkt gekauft – als perfekten Begleiter und Input-Lieferanten für den Brand Experience-Prozess, in dem wir uns mit der Marke infomax gerade befinden.
- Eine zentrale Aussage im Vortrag von Martin Grödl und Moritz Resl vom Process Studio for Art and Design in Wien war diese: „We are driven by ideas, not tools.“ Und tatsächlich: Viel zu oft neigt man doch dazu, das Tool in den Vordergrund zu stellen, gerade in unserer digitalen Branche. Und was das Tool nicht kann, das geht nicht. Die beiden Unternehmer hingegen vergleichen ihre Arbeit für einen Kunden mit einem Musiker, der für ein Konzert gebucht wird: Für ihre Performance entwickeln sie eigene Instrumente als „Mittel zum Zweck“. Spannend!
- Larry Buchanan, Graphics Editor bei der New York Times, erstaunte das Publikum mit dem Credo „Online first“. Wie bitte – das sagt eine der renommiertesten Zeitschriften weltweit? Bei der NYT überwiegen die Digital-Abos mit etwa 3 Mio. Abonnenten deutlich gegenüber den klassischen Zeitungskunden. Das dürfte auch daran liegen, dass die NYT schon seit vielen Jahren als Vorreiter unter den Zeitungen im digitalen Bereich unterwegs ist: Schon 2012 erschien mit „Snowfall“ eine der ersten später als „Scrollytelling“ bekannt gewordenen multimedialen digitalen Stories.
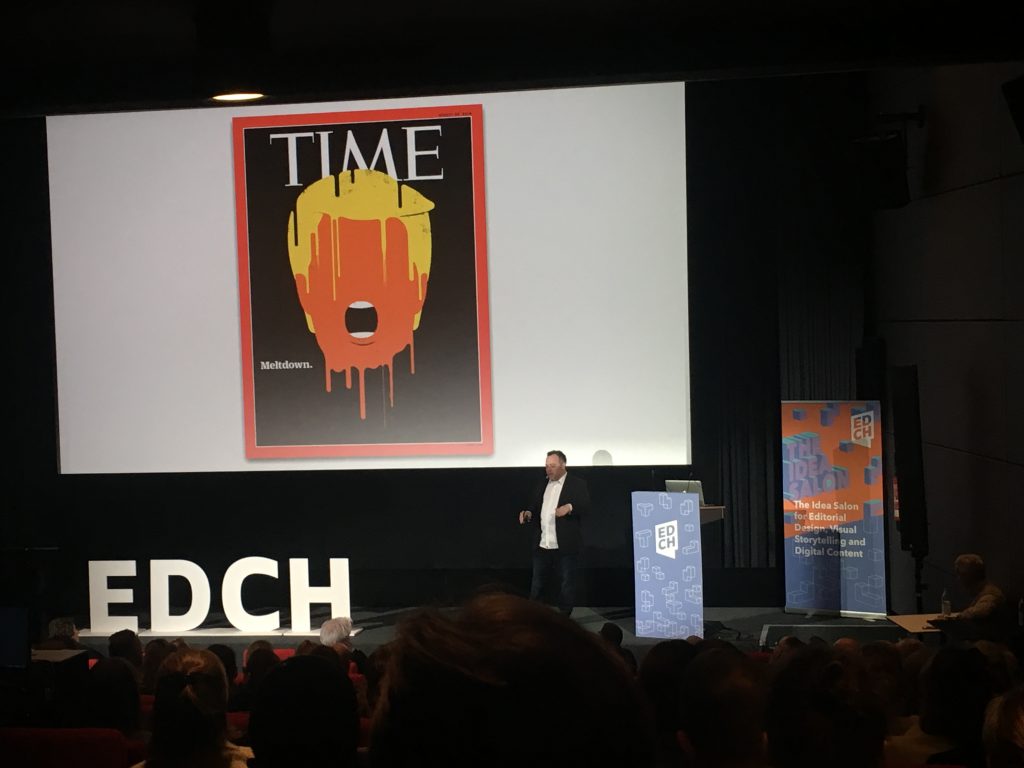
- Edel Rodriguez, absoluter Star-Designer von Covers unter anderem für das TIME Magazin und den SPIEGEL und vor allem bekannt für seine Anti-Trump-Cover, sprach über seine Arbeit und seine politischen Statements: Wenig Anknüpfungspunkte für meinen beruflichen Alltag, aber einfach eine unglaublich interessante und starke Persönlichkeit. Tipp: Edel Rodriguez auf Twitter folgen!
- Absolut hörenswert mit viel Potenzial für mein daily Business und das jedes Content Managers: Jens Radü, Leiter des Multimedia-Teams des SPIEGEL, verantwortlich für Multimedia-Reportagen und Visual Stories beim Spiegel, präsentierte und erläuterte als Ergebnis seiner Forschung zum Thema Qualität von Multimedia-Geschichten und seiner Dissertation „New Digital Storytelling – Anspruch, Nutzung und Qualität von Multimedia-Geschichten“ an der Universität Eichstätt seine „10 Punkte für eine gute Multimedia-Geschichte“ – Total spannend und unbedingt zum Nachlesen empfohlen! Seine zehn Punkte in Kürze:
- Multimedialität
- Visualität
- Immersion
- Modularität
- Überraschung
- Emotionalität
- Rhythmus
- Übergänge
- Dramaturgie
- Usability
- (The B-Sides – Nebenaspekte der Veranstaltung:) Steelcase Showroom: Zufällig war in der HFF gerade ein Showroom des innovativen Büromöbel-Herstellers Steelcase aufgebaut, das neue Arbeitsplatzlösungen zeigte – zum Beispiel einen Standup-Meetingbereich und mehrere kleine Nischen, in denen man sich zum konzentrierten Arbeiten zurückziehen kann. Top Inspiration für das neue infomax-Gebäude in Grassau!
- (The B-Sides – Nebenaspekte der Veranstaltung:) Präsentationen: Je cleaner und aufgeräumter die Präsentationsfolien waren, desto besser und prägnanter war der Vortrag an sich – und umso mehr blieb auch das Gesagte hängen. Notiz an mich: Unbedingt bei der Überarbeitung des infomax Brand Designs beachten!
- (The B-Sides – Nebenaspekte der Veranstaltung:) Event-Inszenierung: Wieder einmal eine gelungene Event-Inszenierung, angefangen bei der großartigen Location HFF bis zum durchdachten Event Design – vom Branding der Location bis zum gedruckten Programmflyer.