Ich arbeitete gerade an einem Screendesign in Photoshop. Da erschien auf meinem Monitor die Nachricht „Hey Sina, hast du eben ein paar Minuten Zeit?“
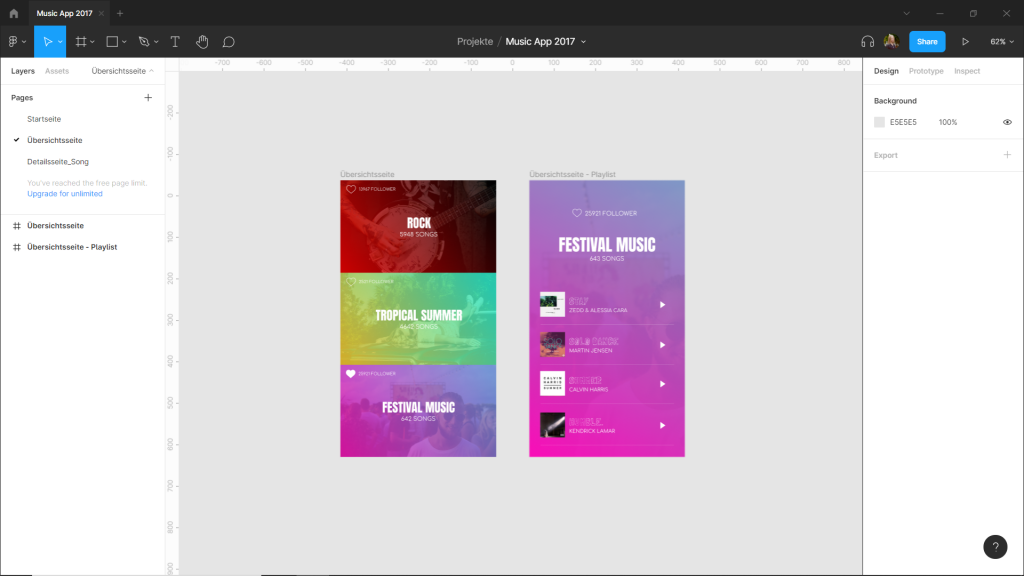
Es folgte ein Link, der mich auf die Benutzeroberfläche von Figma führte. Im direkten Vergleich zu Photoshop, fiel mir das minimalistische User Interface auf, in welchem ich live mit ansehen konnte, wie Axel an einem Screen arbeitete. Für mich war es das natürlichste der Welt, auf die zur Verfügung stehenden Designwerkzeuge zuzugreifen. Wir arbeiteten gemeinsam das Design weiter aus, und zum ersten Mal fühlte sich das Gestalten eines Screendesigns nicht mehr wie mühselige Arbeit an.

Ein Screenshot von unserem allerersten Testprojekt. Inklusive des minimalistischen User Interfaces in Figma, wie es im Design-Modus wiederzufinden ist.
Bildbeschreibung
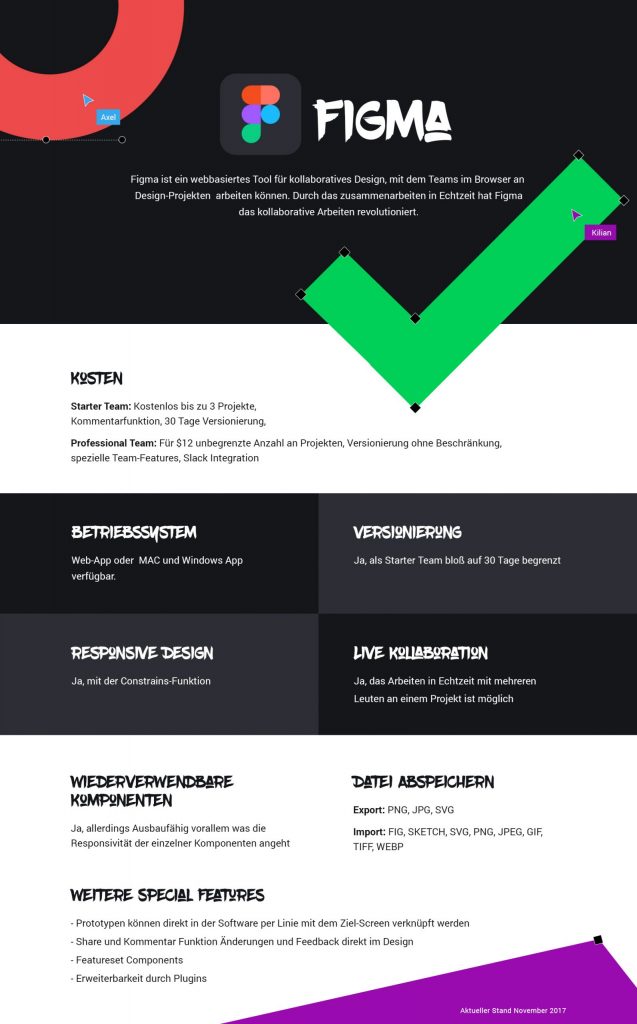
Das webbasierte Tool ermöglichte uns erstmalig das kollaborative Arbeiten in Echtzeit. Ganz nach dem Motto des Gründers Dylan Field: “Make design accessible to everyone”. https://www.figma.com/
Das Wasserfall-Modell und unser Problem damit
Bis zum Jahr 2017 arbeiteten wir bei infomax im Design nach dem Wasserfall-Modell. Dieses Vorgehen ist so lange gut, wie es nicht zu Korrekturschleifen kommt. Zum Glück sind unsere Designs ausnahmslos von Anfang an perfekt und bedürfen keiner Überarbeitung. Doch diese Ansicht teilen ausgerechnet Projektmanager und Kunden nicht immer. Auf kurz oder lang wird jedoch jeder noch so egozentrische Designer solches Feedback als bereichernden Aspekt seiner Arbeit akzeptieren.
Doch, oh weh, sieht der klassische Wasserfall in solchen Situationen lediglich eine angemessene Reaktion vor: Alles zurück auf Anfang. Je weiter fortgeschritten ein Projekt dabei ist, umso mehr Aufwand werden auftretende Korrekturschleifen lostreten.
Einfaches Beispiel: Ein Design umfasst bereits 20 Templates, von der Startseite bis zur Angebots-Detailseite – alles liebevoll mit Herzblut ausgearbeitet. Soll nun eine zentrale Seitenkomponente wie die Hauptnavigation überarbeitet werden, müssen folglich alle 20 Templates gleich mit optimiert werden. Dieser Aufwand skaliert in Abhängigkeit von der Projektgröße und dem Fortschreiten im Wasserfall-Workflow.
Was wir uns wünschten
Effizienz, Kooperation und kein Gegenwind beim Fahrradfahren. Am Gegenwind können wir vermutlich nichts ändern, aber mehr Effizienz und Kooperation liegen im Rahmen des Möglichen.
Bedeutet dies etwa, wir haben bislang ineffizient gearbeitet? Das möglicherweise nicht, aber wie wir im Beispiel der Navigation sehen konnten, bestand noch viel Optimierungspotenzial. Abgesehen vom Wasserfall Modell an sich stellte Photoshop als Design-Werkzeug für die Gestaltung von Webseiten und Interfaces den entscheidenden limitierenden Faktor dar. Denn der Name legt es nahe – Photoshop, nicht Designshop. Nicht falsch verstehen, als reines Bildbearbeitungsprogramm ist Photoshop großartig. Doch wir malen keine Bilder, wir entwerfen Designs und alles was uns Photoshop liefern kann, ist lediglich das Bild eines Designs. Es beinhaltet tote Pixel mit Farbinformationen und besitzt keinerlei Logik. Bei Änderungen an der Größe oder am Inhalt soll unser Design darauf reagieren können. Beim Entfernen eines Listenelements aus einer Übersicht rutschen nachfolgende Listenelemente idealerweise direkt nach, sodass die Lücke gleich geschlossen wird. Auch der Textumfang eines Listenelements soll variieren können und den Abstand zum unteren Element beibehalten. Der Wunsch nach sich selbst anpassenden Elementen war demnach groß. Mangels echter Alternativen könnte man also sagen, Photoshop war das schlechteste Programm zur Interface-Gestaltung, leider aber auch das Einzige.
Mit der Kommunikation sah es leider auch nicht viel besser aus. Mehrere Seiten an Feedback in einer überwältigenden Varianz von Anlieferungsformaten waren die Normalität. Egal wie naheliegend oder absurd, von E-Mails über PDFs bis hin zu ausgedruckten Designs, welche um handschriftliche Anmerkungen ergänzt wurden, alles war dabei. Ein Single Point of Truth? Fehlanzeige.
Doch die Erlösung war bereits greifbar. In den Weiten des Internets las man immer wieder von einem Programm namens Sketch. Viele unserer Probleme sollte es adressieren, diverse unserer Wünsche erfüllen. Aber die Trauer war groß: Sketch lief nur auf dem Mac. Doch unsere Wunschliste war klar umrissen – Zeit dass alle infomax-Designer zusammenkommen um gemeinsam ein neues Tool nach dem Vorbild Sketch zu suchen.
Designer Workshop 2017 – Wir sichten neue Tools
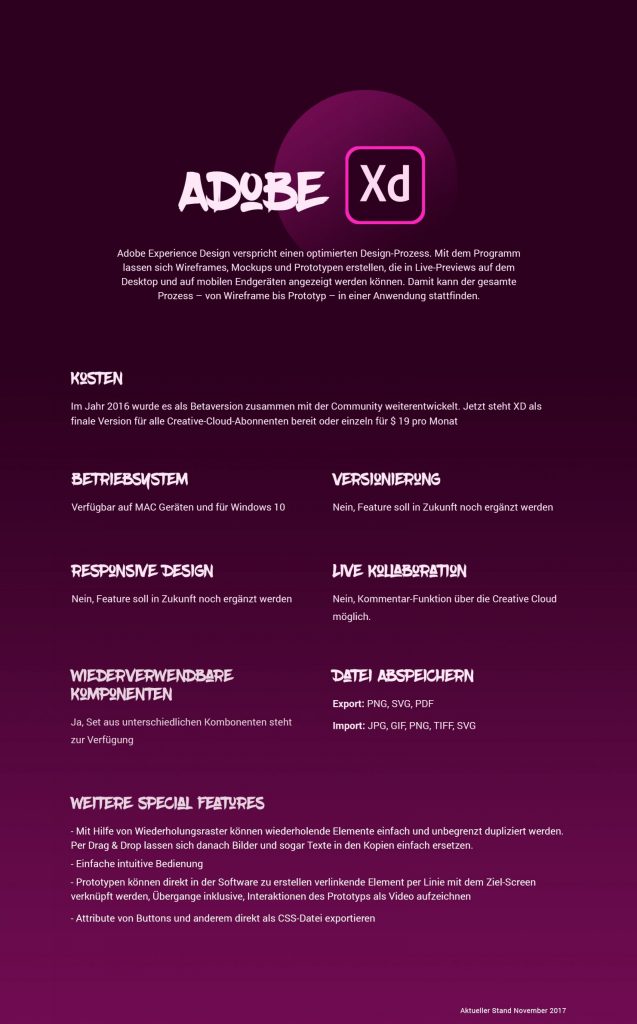
Der potenzielle Nachfolger für Photoshop war schnell gefunden. Nach einer kurzen Recherche war das dünn besiedelte Feld echter User Interface Designtools gesichtet. Der erste Kandidat war das eingangs erwähnte Figma. Hinzu gesellte sich ein neues Programm von Adobe. Offensichtlich war man sich in Delaware der Schwachstellen des hauseigenen Photoshop wohl bewusst und arbeitete mit XD an einer eigenen Alternative. Sketch schied schnell aus – niemand wollte auf Apple umschulen.
Anders als zu Sketch fanden wir wenige Informationen zu den neuen Tools Figma und XD. Also experimentierten wir mit wachsender Begeisterung selber an den neuen Tools rum. Um unsere Erkenntnisse zusammen zu tragen, setzten wir alle Designer für einen Tag in ein Zimmer und nannten dieses Treffen euphemistisch “Designer Workshop 2017”.
Unser Favorit damals: Figma. Dieses Programm erfüllte nicht nur unsere Wunschliste, der starke Fokus im Bereich des kollaborativen Arbeiten sollte zudem nachhaltig unseren gesamten Design-Workflow neu definieren.
Dokumentation des Tool-Vergleichs aus dem Designer Workshop:
Das erste Projekt
Um erste Erfahrungen zu sammeln und das Risiko zu minimieren (denn wir hatten ein bisschen Bammel), setzten wir im nächsten Projekt auf eine Kombination von Photoshop und Figma.
Während die Designs für die Desktop-Darstellung noch klassisch in Photoshop entstanden, wechselten wir für die mobilen Designs zu Figma. So hatten wir bereits innerhalb eines Projektes einen direkten Vergleich der beiden Vorgehensweisen. Und Figma überzeugte. Es waren die vielen durchdachten Features wie der komponentenbasierte Designprozess oder die Möglichkeit mit mehreren Designern zeitgleich an einem Entwurf zu arbeiten, die uns begeisterten. Im Vergleich zu den Desktop-Screens von Photoshop entstanden in Figma echte User Interface Designs, welche mit grundlegenden Animationen sowie reaktiven Funktionen punkten konnten. Eine nachträgliche Korrektur an der Navigation war mit einem Mal ein Aufwand von wenigen Minuten. In Photoshop hingegen benötigte man einige Stunden. Die durch diese Effizienzsteigerung gewonnene Zeit konnte genutzt werden, um echte Features zu bauen, anstatt sich in mühseliger repetitiver Arbeit zu verlieren.
Ergebnis des Experiments: Figma ist unser Design-Tool!
Figma ist viel mehr als nur unser Design-Tool
Inzwischen sind bald fünf Jahre vergangen, aber Figma ist geblieben. Der Abschied von Photoshop fiel leicht und auch außerhalb der kuscheligen Welt der Designer hat Figma Einzug gehalten.
So findet es Anwendung in der Entwicklung als Inspektionstool und unterstützt die Umsetzung von Designs. Und auch im Projektmanagement und der Konzeption findet Figma vielfältige Anwendung und hat alteingesessene Werkzeuge wie Balsamiq oder Mural verdrängt.
Der Prozess vom reinen Designtool zum fachbereichsübergreifenden Kollaborationssystem war spannend ist jedoch nicht über Nacht erfolgt. In künftigen Beiträgen werden wir diese Entwicklung aufarbeiten.