Wer sich in den letzten Monaten mit den UX-Trends für 2024 beschäftigt hat, ist an zwei Themen nicht vorbeigekommen: KI und Barrierefreiheit. Auch bei infomax stehen beide Themen aktuell hoch im Kurs.
Bereits im Juni 2022 wurde das Thema „Barrierefreiheit“ unseren Kunden auf der imx.Conference nähergebracht. Der Vortrag hat sich aber eher auf die technischen Maßnahmen bezogen. In diesem Beitrag möchten wir uns intensiver mit dem Thema „Webseiten-Texte barrierefrei gestalten“ auseinandersetzen.
In den vergangenen Jahren haben wir eine Vielzahl von technischen Optimierungen an Bestandswebseiten vorgenommen. Dazu gehören Anpassungen an der Tastaturbedienbarkeit, Tastaturfokus oder Kontraste.
Doch alle technischen Optimierungen bringen nichts, wenn die redaktionellen Inhalte nicht auch barrierefrei aufbereitet sind.
Redaktionelle Inhalte barrierefrei? Wie soll das denn gehen?
Genau darum soll es in diesem Beitrag gehen, doch zuvor noch ein paar Worte zu Menschen mit Einschränkungen. Zu Menschen mit Beeinträchtigungen zählen im Web nicht nur die Personen mit Sehbeeinträchtigung oder körperlichen Einschränkungen, sondern auch Personen mit kognitiven Beeinträchtigungen, und das sollten wir uns immer ins Gedächtnis rufen, wenn wir eine Webseite neu aufsetzen oder bestehende Inhalte überarbeiten.
Doch wie kann ich nun vorgehen, um meine redaktionellen Inhalte weitestgehend barrierefrei zur Verfügung zu stellen? Es gibt aktuell keinen festen Leitfaden, in dem Optimierungen für barrierefreie Inhalte erfasst sind. Unsere Tipps können aber helfen, Barrieren auf Webseiten zu vermeiden oder zu reduzieren.
Tipp 1: keine Abkürzungen verwenden
Tag für Tag verwenden wir Abkürzungen. Egal ob in E-Mails, WhatsApp-Nachrichten oder in Texten auf Webseiten.
Menschen mit kognitiven Einschränkungen können oftmals mit Abkürzungen nicht umgehen. Daher sollten wir Abkürzungen wie
- z.B.
- ggf.
- usw.
- uvm.
- …
vermeiden und stattdessen die Wörter ausschreiben.
Tipp 2: Schachtelsätze vermeiden
Oftmals enthalten Texte sogenannte Schachtelsätze. Die komplexen Satzstellungen können von Menschen mit Dyslexia (Lese- und Rechtschreibschwäche) nicht erfasst werden.
Damit man sich einmal vorstellen kann, wie Texte für Menschen mit kognitiven Einschränkungen aussehen können, haben wir ein kleines Video vorbereitet. Am Anfang ist der Text noch klar zu erkennen, und dann verschwimmen die Buchstaben beziehungsweise tauschen die Plätze und ergeben auch für uns keinen Sinn mehr.
Vermeiden Sie Schachtelsätze und schreiben Sie Ihre Texte in kurzen, prägnanten Sätzen.
Tipp 3: Fremdwörter vermeiden
Menschen mit kognitiven Beeinträchtigungen haben, wie bereits beschrieben, Probleme, für uns normale Texte zu verstehen. Enthalten Texte aber Fremdwörter, dann kann dies noch schwieriger sein. Versuchen Sie, Fremdwörter zu vermeiden, und umschreiben Sie eher das Wort mit deutschen Begriffen.
Zu den Fremdwörtern zählen auch Wörter, welche in Dialekten geschrieben sind oder englische Wörter, die mittlerweile fester Bestandteil der deutschen Sprache geworden sind.
Ein Beispiel:
- Chiemgau G’schichten
- b’sondres Fleckerl
- Survival Camp
- To Do-Liste
- Meetings
Besser wäre:
- Geschichten aus dem Chiemgau
- Besonderer Ort
- „Überlebenstraining“ oder „Lager, wo das Überleben in der Natur beigebracht wird“
- Aufgabenliste
- Sitzungen oder Treffen
Tipp 4: Bilder ordentlich benennen
Wie oft findet man auf Webseiten Bilder, die Bezeichnungen wie „Img256_775“ im Titel aufweisen. Diese Titel sind nichtssagend und Menschen mit einer Sehbeeinträchtigung oder assistive Technologie (Screenreader) wird genau dieser Titelinhalt vorgelesen. Ein Mensch mit einer Beeinträchtigung hat in diesem Fall keine Ahnung, was auf dem Bild dargestellt wird.
Um dies zu verhindern und auch Menschen mit einer Sehbeeinträchtigung den Inhalt eines Bildes näher zu bringen, sollte ein Bild einen aussagekräftigen Titel und Bildbeschreibung aufweisen.
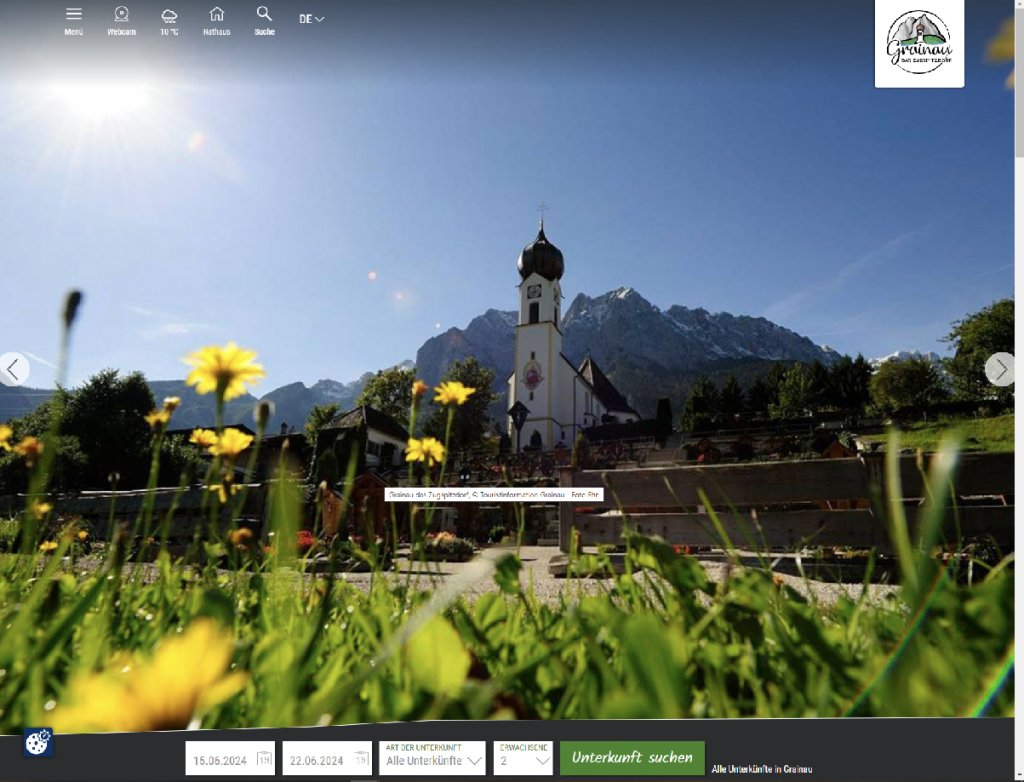
Am nachfolgenden Beispiel möchten wir einmal zeigen, wie dies aussehen könnte.
Beim Beispielbild ist aktuell der Titel „Grainau, das Zugspitzdorf“ gepflegt. Besser wäre hier „Pfarrkirche St. Johannes der Täufer in Grainau“.
In der Bildbeschreibung könnten die Redakteure noch detaillierter auf das Bild eingehen und zum Beispiel schreiben:
„Frühlingsblumen vor der Pfarrkirche St. Johannes in Grainau. Die Kirche steht in Sichtweite des großen Waxensteins (Wettersteingebirge).“
Tipp 5: Video Gebärdensprache bereitstellen
Für gehörlose Nutzer sollte auf jeder Seite ein kurzer Film zur Verfügung gestellt werden, in dem ein Gebärdendolmetscher bzw. eine -dolmetscherin die wichtigsten Informationen zur Webseite gebärdet. Die Filme können von entsprechenden Agenturen auf Basis eines schriftsprachlichen Ausgangstextes erstellt werden.
Tipp 6: Überschriften-Hierarchie beachten
Jede Webseite sollte über eine Überschriften-Hierarchie verfügen. Für was sind Überschriften überhaupt notwendig? Personen, welche zum Beispiel über eine Sehbeeinträchtigung verfügen, nutzen Screenreader, welche eine Webseite vorliest.
Um nicht die komplette Webseite vorgelesen zu bekommen, kann über die Überschriften zu gewünschten Inhalten navigiert werden. Dies geht aber nur, wenn die angedachte und hinterlegte Überschriften-Hierarchie eingehalten wird.
Wie sollte eine korrekte Überschriften-Hierarchie aussehen?
- Titel einer Seite ist die Überschrift H1 = höchste Priorität
- Auf die <h1> folgen in der Hierarchie die H2 bis H6.
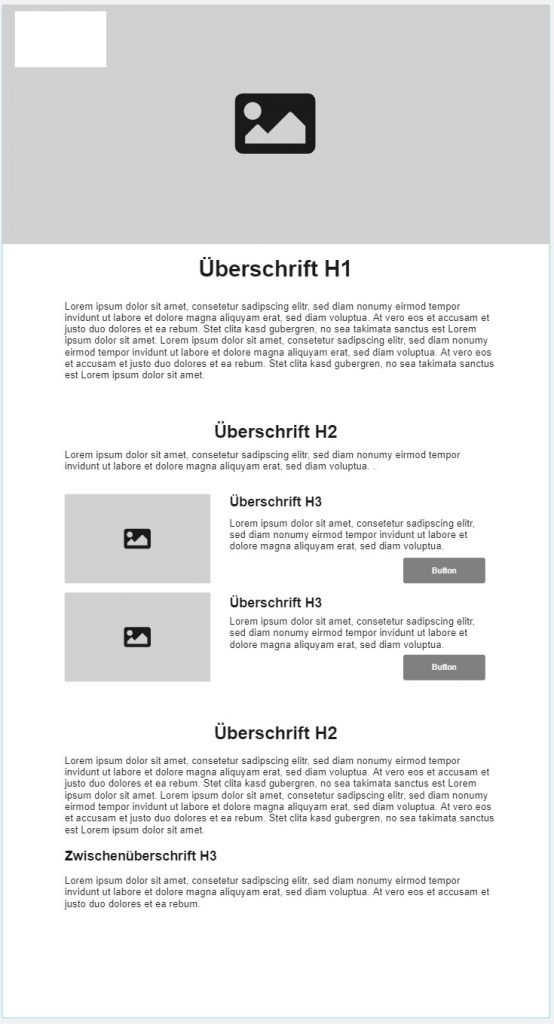
Man kann sich jede einzelne Inhaltsseite einer Webseite wie ein Buch vorstellen. Der Buchtitel (Einband) ist die Überschrift H1. Das erste Kapitel ist die Überschrift H2. Zwischenüberschriften im Kapitel werden mit der Überschrift H3 dargestellt. Das nächste Kapitel bekommt wieder die H2 und die Zwischenüberschriften werden die H3.
Wenn das Beispiel auf einer Webseite angewendet wird, dann sollte die Inhaltsseite wie folgt aussehen:
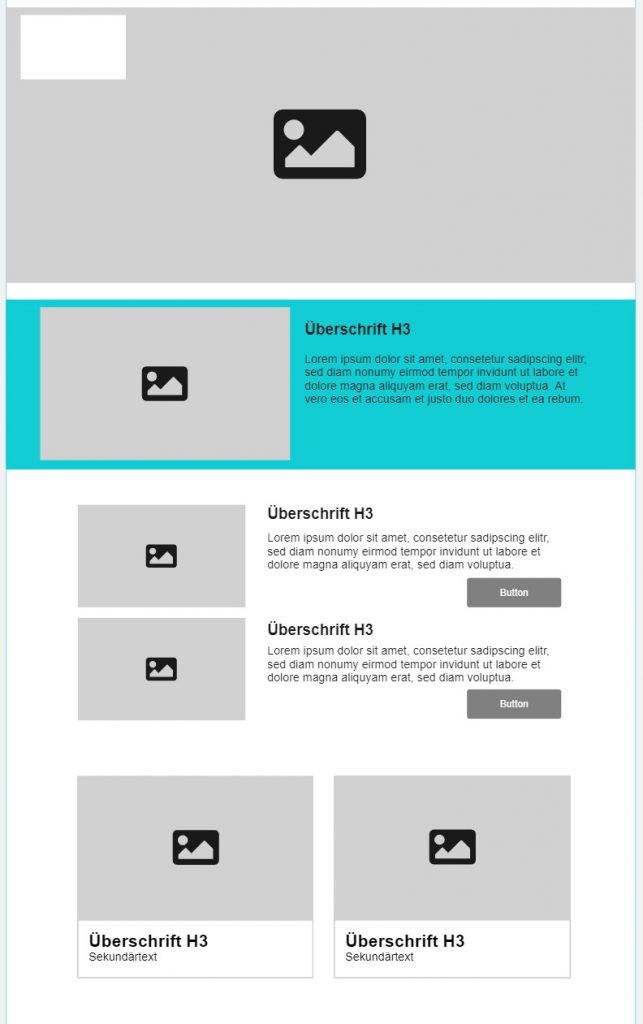
Doch ganz oft sehen Webseiten so aus.
Statt des Textelements, welches meistens die H1-Überschrift beinhaltet, wird ein Modul direkt unter das Headerbild gesetzt. Hier ist die vordefinierte Überschrift die H3.
Danach folgen Teaser, wo die Zwischenüberschrift nicht befüllt ist und die Teaser wieder nur eine H3 beinhalten.

In diesem Fall ist weder für Sehende wie für Nutzer mit assistiver Technologien keine Struktur erkennbar.
Für den Nutzer sieht es so aus, dass Inhalte zu einem Thema gehören, was aber oftmals nicht der Fall ist. Erst durch eine gute Strukturierung von Textinhalten kann dies wahrgenommen werden und Barrieren abbauen.
Wie die Überschriften-Hierarchie Ihrer Webseite aussehen, können Sie bei Ihrem Projektmanager in Erfahrung bringen.
Tipp 7: Button-Texte optimieren
Wenn die Webseite es hergibt, sollten auch Button-Texte optimiert werden. Meistens enthalten Buttons Standard-Floskeln wie „weiter“, „mehr lesen“, „weiterlesen“ oder „buchen“. In diesem Fall kann Personen mit assistiver Technologie nicht klar sein, welche Aktion hinter einem Button liegt. Um dies zu gewährleisten, sollte zum Beispiel bei einem Button zur Unterkunftssuche Folgendes im Button enthalten sein: „Unterkunft suchen“ oder „Unterkunft buchen“.
In diesem Fall wird dem Nutzer direkt erkenntlich gemacht, dass auf der nächsten Seite eine Unterkunft gesucht oder gebucht werden kann.
Tipp 8: Linktexte optimieren
Es gibt eine Vielzahl von Webseiten, die im Text Verlinkungen auf Drittseiten aufweisen. Dies ist gut, doch wenn in einem Text Wörter wie „hier“ verlinkt sind, dann ist dem Nutzer nicht klar, wohin er verlinkt wird. Besser wäre es, wenn der Linktext Hinweise zur Seite beinhaltet, auf die der User hingeführt werden soll.
Tipp 9: Webseiten in normaler Sprache und leichter Sprache bereitstellen
Im zweiten Tipp sind wir bereits auf das Vermeiden von Schachtelsätzen eingegangen. Es gibt aber auch die Möglichkeit, Webseiteninhalte zusätzlich zur normalen Sprache in einfacher bzw. leichter Sprache zur Verfügung zu stellen.
Das stellt zwar im ersten Moment einen Mehraufwand bei der Pflege dar, aber so kann gewährleistet werden, dass für Menschen mit kognitiven Einschränkungen verständliche Texte zur Verfügung stehen.
Beispiel für eine Webseite mit leichter Sprache: https://www.eifel.info/barrierefreie-eifel
Tipp 10: Videos mit Untertiteln
Viele Videos verfügen über keine Untertitel, was dazu führt, dass Menschen mit einer Hörbeeinträchtigung Videos nur bedingt verfolgen können. Bei der Erstellung sollte darauf geachtet werden, Untertitel zu hinterlegen. Des Weiteren sollte bei der Erstellung von Videos darauf geachtet werden, dass wichtige visuelle Informationen über eine Audiodeskription zur Verfügung gestellt werden. Diese Informationen sind für Menschen relevant, welche über eine Sehbeeinträchtigung verfügen.
Tipp 11: PDF-Dateien barrierefrei zur Verfügung stellen
Neben Texten, Bildern und Videos sollten auch PDF-Dateien barrierefrei zur Verfügung gestellt werden. Dies fängt schon bei der Erstellung an. PDF-Dateien sollten verständlich gestaltet, über Tastatur bedienbar und mit Screenreader nutzbar sein.
Barrierefreie PDFs können z. B. über Adobe erzeugt werden (https://helpx.adobe.com/de/acrobat/using/create-verify-pdf-accessibility.html).
Tipp 12: Leere Absätze in Texten vermeiden
Oft findet man Texte, wo sogenannte leere Absätze am Ende eines Textes, um Abstand zu nachfolgenden Objekten zu erzeugen, enthalten sind. Diese leeren Absätze werden Screenreader-Nutzern ebenfalls vorgelesen. Daher sollten solche Absätze vermieden werden.
Tipp 13: Ungeordnete Listen durch geordnete Listen austauschen
Mit Listen meinen wir Aufzählungen, welche oft in Texten verwendet werden. Hier wird zwischen ungeordneten Listen und geordneten Listen unterschieden. Ungeordnete Listen werden meist visuell via Punkt, Strich oder Häkchen dargestellt.
Geordnete Listen sind Aufzählungen, welche mit fortlaufender Nummerierung oder Buchstaben dargestellt werden. Nutzen Sie daher keinen Bindestrich, sondern die Aufzählungsfunktion des Editors.
Tipp 14: Tabellen
Auf vielen Webseiten werden Tabellen verwendet. Nutzer mit einer Sehbeeinträchtigung erschließen sich Tabellen nicht durchs Sehen, sondern über die vorgelesene Struktur.
Daher sollten Tabellen immer so einfach wie möglich gestaltet werden. In den Zellen einer Tabelle sollten ausschließlich Daten und keine Erklärungen enthalten sein. Auf leere Zeilen als Abstand sollte ebenfalls verzichtet werden.
Überschriften in Zellen und Spalten sollten immer ausgezeichnet sein.
Wir hoffen, dass wir mit unseren Tipps bei der Optimierung von barrierefreien Inhalten weiterhelfen konnten. Sollten wir was vergessen haben, würden wir uns über einen Hinweis freuen.