Geballtes Wissen von infomax-Autoren rund um Strategie, Konzeption, Kreation & UX sowie Technologie aus den vergangenen Jahren.
Jahresarchiv
imx.Platform News: Weiterentwicklungen und neue Features
infomax // Technologie

Es stehen neue Funktionen, Erweiterungen und Optimierungen unserer Module und Features in der imx.Platform für Sie zur Verfügung.
Beitrag lesen
#imxkickoff2025: Where the magic happens
Allgemein // infomax

Unser diesjähriger Jahresauftakt fand unter dem Motto „Where the magic happens“ im malerischen Kloster Seeon im Chiemgau statt. Hier kamen alle Kolleg*innen des infomax-Teams für zweieinhalb Tage zusammen. Denn es ist die persönliche Begegnung, die nicht nur den Arbeitsalltag bereichert, sondern auch Raum für kreative Ideen und spannende Diskussionen bietet. Der Auftakt bot sowohl Rückblicke auf das vergangene Jahr als auch zukunftsweisende Impulse für 2025.
Beitrag lesen
Die W-JAX 2024: Ein Fest für Architekten, Coder und die, die es werden wollen*
infomax

Von Marc & Willi – powered by Nostalgie, Nerd-Kultur und einer Prise ChatGPT Die W-JAX 2024 in München fühlte sich an wie die Tech-Convention, die Neo aus The Matrix besucht hätte, bevor er sich für die rote Pille entschied. Ein Ort voller Innovatoren, Entwickler, und Menschen, die wissen, dass Kubernetes nicht die Lösung für alles …
Beitrag lesen
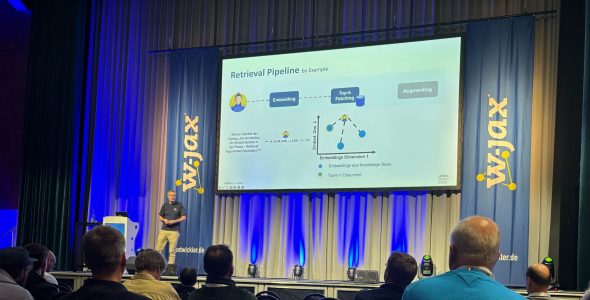
Workshop-Bericht „AI-driven Software-Development mit GPT und Co.“
infomax // Technologie

Anfang November konnte ich an der W-JAX 2024 in München teilnehmen, einer der führenden Entwicklerkonferenzen in Deutschland, die sich auf die neuesten Trends in der Softwareentwicklung, Architektur und Innovation konzentriert. Im Fokus der diesjährigen Konferenz standen unter anderem die Themen Künstliche Intelligenz (KI), Machine Learning und Cloud-native Technologien. Besonders begeistert war ich vom Workshop „AI-driven …
Beitrag lesen
Java-Orbit 2024
Technologie // Über den Tellerrand

Der Hype der vergangenen Jahre rund um AI lässt spürbar nach, die immer noch verhältnismässig junge Technologie hat den Einzug in den Alltag gerade auch in der Software-Entwicklung gefunden und steht nun vor der Herausforderung, sich zu bewähren. So wie davor zahlreiche andere technologische Entwicklungen und Veränderungen.
Beitrag lesen
Skift Global Forum 2024 in New York
infomax // Strategie & Konzeption // Über den Tellerrand

Skift kennen vermutlich viele Akteure im Tourismus als eines der führenden Newsportale und Marktforschungsunternehmen mit globalem Anspruch. Neben diesen Informationsdiensten veranstaltet Skift auch Konferenzen, die größte davon ist das Skift Global Forum, das in diesem Jahr von 17. bis 19. September 2024 in New York stattgefunden hat. Als langjähriger Konsument der Skift-Dienste machten mich Agenda …
Beitrag lesen
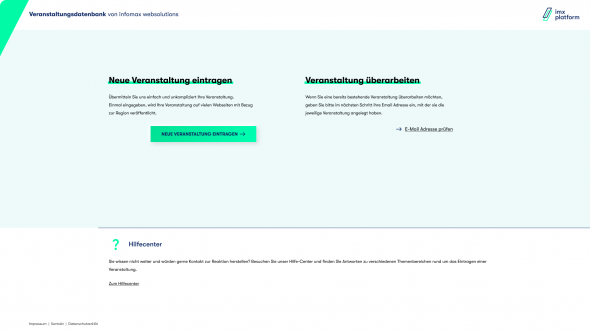
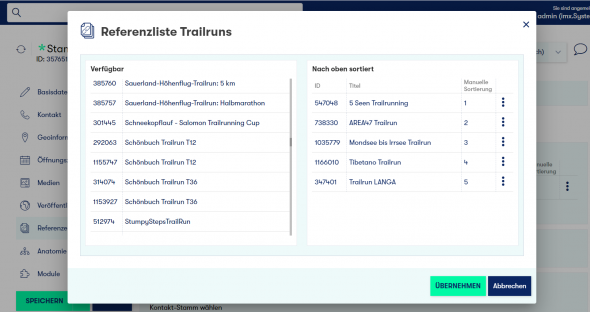
imx.Platform News: Veranstaltungsmodul, KML- Download, Referenz- und Stammliste
infomax

Neu in der imx.Platform: das Veranstaltungsmodul im Partner Client ist verfügbar. Eine Tour lässt sich nun auch als KML-Datei einbinden. Referenzlisten lassen sich bearbeiten und Elemente sortieren sowie die Stammliste wurde erweitert.
Beitrag lesen
WeAreDevelopers World Congress 2024
Über den Tellerrand

Im Juli waren wir (Benni und Florian) auf dem WeAreDevelopers World Congress. 15.000 Verrückte, die gerne mit Computer sprechen, trafen sich bei bestem Wetter auf einem Haufen in Berlin. Es war voll und warm. Dennoch hatten wir unseren Spaß. Drei Tage voller Informationen, Impressionen und Erfahrungen. Unsere Highlights in Kürze.
Beitrag lesen
Die infomax Benefits: Mehr als Gehalt.
infomax // Über den Tellerrand

„Das ist nicht selbstverständlich für ein Unternehmen in dieser Größenordnung!“ Das hören wir öfter, wenn wir darüber sprechen, welche Mehrwerte das infomax-Team neben einem attraktiven Gehalt genießt. Warum wir in Team-Benefits investieren – und welche das konkret sind.
Beitrag lesen
Wir sind ein Great Place To Work!
infomax

infomax legt großen Wert auf eine gesunde Arbeitsplatzkultur. Seit 2022 beteiligt sich das Unternehmen daher an der Great Place to Work-Befragung. Auch in diesem Jahr wurde im April die Umfrage durchgeführt und die Ergebnisse sind nun verfügbar. Wir freuen uns, die erfreulichen Umfrageergebnisse und die bisher ergriffenen Maßnahmen mit Euch zu teilen. Außerdem dürfen wir stolz verkünden, dass infomax offiziell als Great Place To Work zertifiziert ist!
Beitrag lesen
Webseiten-Inhalte barrierefrei gestalten
infomax // Über den Tellerrand

Texte barrierefrei gestalten. Wir haben 14 Tipps zusammengetragen, wie Barrieren auf Webseiten abgebaut oder vermieden werden.
Beitrag lesen
Lunch & Learn Spezial: Beyond Biathlon
infomax // Über den Tellerrand

Ein Lunch & Learn der etwas anderen Art. Denn wir haben die beiden Biathletinnen Charlotta de Buhr und Marion Wiesensarter nach Grassau eingeladen.
Beitrag lesen
Tag der Ausbildung am 06. Oktober 2023 in Traunstein
infomax // Über den Tellerrand

Phil, Stefan und Vroni berichten vom Tag der Ausbildung in Traunstein, der größten Bildungsmesse in Südostbayern.
Beitrag lesen
imx.Platform News: Save the Date und Arbeiten mit Referenzlisten
infomax // Technologie

Wir freuen uns auf einen Austausch mit unseren Nutzer*innen der imx.Plattform bei unserem Anwenderforum im Februar! Außerdem gibt es einige neue Funktionen bei den Referenzlisten.
Beitrag lesen
Design & UX – Smashing Conference ’23 in Antwerpen
infomax // Über den Tellerrand // User Experience & Design

Ja, Antwerpen! Richtig gelesen. So sind wir, Sabrina und Carina quer durch Deutschland, in die zweitgrößte Hauptstadt von Belgien gefahren, um das Event des Fachmagazins „Smashing Magazine“ zu besuchen. (An dieser Stelle sei gesagt, Wahnsinn! – Was für eine an sich schon wirklich durchdesignte, wunderschöne Stadt. 😊) Denn dort gab es erneut eine Smashing Conference, diesmal …
Beitrag lesen
#Teaminterview | Was macht eigentlich das Projektmanagement bei infomax?
infomax // Über den Tellerrand

Was macht eigentlich das Projektmanagement bei infomax? Sabine, Vera, Elli und Anton geben uns Einblicke in ihren Arbeitsalltag bei infomax.
Beitrag lesen
Marion Wiesensarter ist Weltmeisterin!
infomax

Vergangenes Wochenende fand die Biathlon-Sommer-WM in der slowakischen Brezno-Osrblie statt. Marion Wiesensarter holt Gold und Bronze. Dominic Schmuck erreichte drei Top 15 Ergebnisse.
Beitrag lesen
#Teaminterview | Was passiert eigentlich im Bereich Unternehmenskommunikation?
infomax // Über den Tellerrand

Man kann nicht nicht kommunizieren. Erst recht nicht, wenn man in der Unternehmenskommunikation arbeitet! Im #Teaminterview sprechen Christine und Verena über die Tätigkeiten in ihrem Bereich – und warum Kommunikation das Bindeglied zwischen den Teams ist.
Beitrag lesen
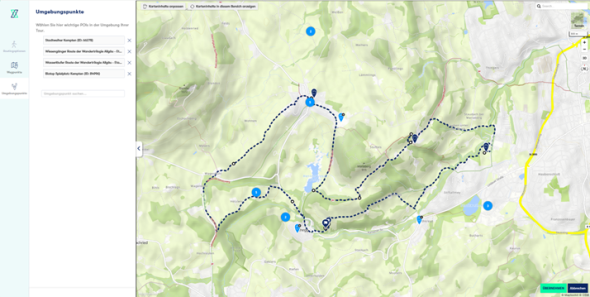
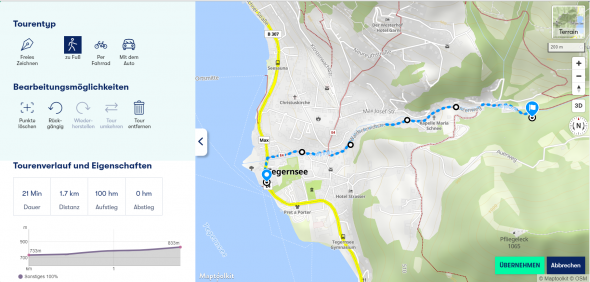
imx.Platform News: Der Toureneditor ist da!
infomax // Technologie

In den vergangenen Wochen hat sich bei uns alles um das Thema Touren gedreht. Sie können jetzt bestehende Touren hochladen, bearbeiten und neue Touren zeichnen.
Beitrag lesen
#Teaminterview | Was macht eigentlich ein*e Office Manager*in und Team Assistent*in?
infomax

An unserer Office Managerin und Team Assistentin führt im positivsten Sinne kein Weg vorbei: Veronika Zieglgänsberger kümmert sich bei infomax um – eigentlich alles und jede*n. Wir haben im #Teaminterview über ihr vielfältiges Aufgabengebiet gesprochen.
Beitrag lesen
Welcome to the jungle: Meine ersten Wochen bei infomax
infomax

Mein erster Arbeitstag fühlt sich wie gestern an und doch bin schon fast einen Monat dabei. Ich durfte viele und facettenreiche Erfahrungen machen. Mit manchem hatte ich gerechnet; mit manchem nicht. Jetzt schreibe ich diese Zeilen an mein früheres Ich, das sich vielleicht gefreut hätte, ein paar Dinge vorher gewusst zu haben. Vielleicht ist es …
Beitrag lesen
Unsere Praktikumszeit bei infomax
infomax

Lina und Verena berichten von ihren Erfahrungen während ihrem dreimonatigen Praktikum im Design / Konzept & Innovation bei infomax.
Beitrag lesen
Merry imx.Mas!
infomax

Wieder geht ein herausforderndes Jahr zu Ende. Und doch bleiben vor allem die schönen Momente und Erfahrungen in Erinnerung, die wir im ausklingenden Jahr erleben durften. Ein kleiner Jahresrückblick.
Beitrag lesen
Behavioural Science und Behaviour Pattern
infomax // Strategie & Konzeption // User Experience & Design
Das menschliche Entscheidungsverhalten folgt bestimmten Mustern, so genannten Behaviour Patterns. Wir stellen bekannte Patterns vor und beschreiben, wie sie dazu eingesetzt werden können, Entscheidungen von User*innen zu lenken.
Beitrag lesen
Marion Wiesensarter mit einem super Start in die Saison #passioniert
infomax

Diese Woche haben unsere beiden Biathlonathlet*innen Marion Wiesensarter und Dominic Schmuck ihre ersten Wettkämpfe in der Wintersaison bestritten. Marion landet zweimal unter den Top 3 und Dominic erreicht dreimal die Top 15.
Beitrag lesen
„Wie finden wir eigentlich passende Themen für unseren Blog?“
infomax
Am 23.11.2022 fand unsere halbjährliche Redaktionssitzung des gradextra.de statt. Doch wie finden wir passende Themen für unseren Blog? Was sind die Ziele der Redaktionssitzung und des Blogs?
Und wie läuft eine Redaktionssitzung ab?
Beitrag lesen
100 Arbeitstage Leitung Produktmanagement: Eine Zwischenbilanz.
infomax // Technologie

Seit diesem Jahr gibt es bei infomax die neue Position der Leitung Produktmanagement für die imx.Platform. Welche Motivation hinter der Schaffung dieser Stelle steckt, welche Aufgabengebiete damit verbunden sind und was sich seither getan hat, berichtet Ina Fuchshuber, die die Stelle der Leitung Produktmanagement seit Juli innehat und kürzlich ihren 100. Arbeitstag bei infomax hatte.
Beitrag lesen
Sportsponsoring bei infomax
infomax

Unsere Athlet*innen des #Teaminfomax waren zu Besuch in Grassau. Und warum betreiben wir überhaupt Sportsponsoring? Außerdem wurde der Bereich Sportsponsoring auf unserer Website umgestaltet und erweitert.
Beitrag lesen
JavaScript Days Berlin und online 2022
Technologie // Über den Tellerrand
Ein kurzes Wrap-Up meiner diesjährigen Teilnahme an den JS-und Angular-Days. Leider wurde in diesem Jahr die Konferenz nicht als volle „Hybrid“-Veranstaltung gehalten, so dass nur eine geringe Auswahl an Sessions online zur Verfügung standen. Sehr schade! Trotzdem fanden sich noch einige spannende Themen.
Beitrag lesen
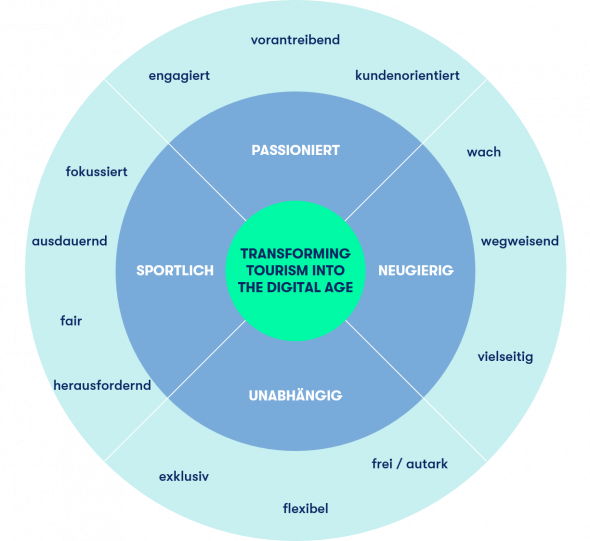
Die infomax-DNA: Sportlich. Passioniert. Neugierig. Unabhängig.
infomax

Im Rahmen eines Branding-Prozesses vor einigen Jahren haben wir uns mit unserer Unternehmenskultur auseinandergesetzt und uns daran gemacht, die infomax-DNA zu entschlüsseln: Was macht infomax aus – nach innen (Team) wie nach außen (Kunden)? Wir wollten ein gemeinsames Wertesystem schaffen, das in alle Richtungen wirkt, Identität stiftet und so unsere Kultur begreifbar macht. Eingebettet in ein größeres Ganzes entstanden schließlich vier Werte, die unsere Unternehmenskultur beschreiben.
Beitrag lesen
imx.Platform News: Save the Date, TTA und Medienverwaltung
infomax // Technologie

Eine neue Medienverwaltung, neue Features und Funktionen und ein geplantes Anwenderforum für Nutzer*innen unserer Datenmanagement-Plattform: Es gibt wieder einiges zu berichten über die imx.Platform.
Beitrag lesen
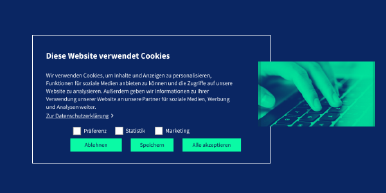
Out now: Whitepaper zum Cookie Consent Management
infomax // Strategie & Konzeption

Wie lassen sich Cookie Consent Banner am besten gestalten, um eine möglichst hohe Einwilligungsquote zu erreichen – und damit auswertbare Nutzungsdaten?
Diese Frage beantwortet unser gerade erschienenes Whitepaper „Cookie Consent Management“, das auf den Ergebnissen einer Studie des gråd extra Digital Tourism Labs basiert.
Praxisnah und detailliert – und ab sofort bestellbar!
Beitrag lesen
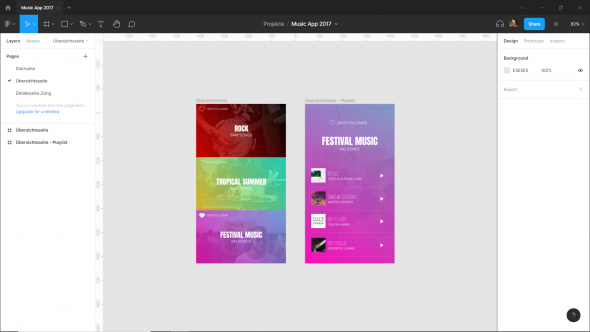
Der Beginn eines neuen Designworkflows
infomax // User Experience & Design

Ich arbeitete gerade an einem Screendesign in Photoshop. Da erschien auf meinem Monitor die Nachricht „Hey Sina, hast du eben ein paar Minuten Zeit?“ Es folgte ein Link, der mich auf die Benutzeroberfläche von Figma führte. Im direkten Vergleich zu Photoshop, fiel mir das minimalistische User Interface auf, in welchem ich live mit ansehen konnte, …
Beitrag lesen
Cookie Consent Management – Eine Studie unseres Digital Tourism Labs
infomax // Projekte // Strategie & Konzeption // Über den Tellerrand

Jeder kennt sie: die nervigen Banner und Boxen, die dem Nutzer bei jedem Erstbesuch einer Website eingeblendet werden und eine Zustimmung zum Setzen von Cookies einfordern. Mittlerweile gibt es zahlreiche Versionen, die in der Gestaltung durchaus stark abweichend sind. Daher stellt sich oft die Frage: „Welche Version erreicht die höchste Einwilligungsrate, ohne den Pfad der Rechtskonformität zu verlassen?“.
Beitrag lesen
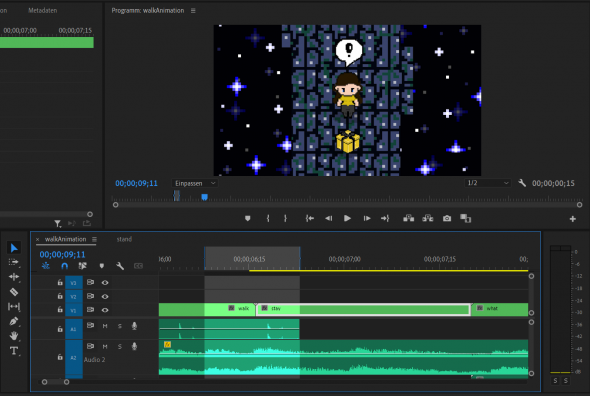
Pixel Animation – Eine plattformübergreifende Disziplin
Über den Tellerrand // User Experience & Design

Während eines unserer wöchentlichen Designer Weeklys kam meine liebe Kollegin Sabrina Baumgartner mit einem kleinen Miniprojekt daher, welches sie uns stolz präsentierte. Ein Video im Pixelstil, so ähnlich wie man es von dem Spieleklassiker „Pokemon“ auch kennt. Hierbei läuft die Figur einen Gang runter, bis sie auf ein Geschenk stößt. Es folgt ein Dialog, sowie …
Beitrag lesen
Cookie Consent Management – wieso, weshalb, warum
Strategie & Konzeption // Über den Tellerrand

Wofür der Begriff „Cookie“ im Zusammenhang mit dem Internet steht, konnten sich bis vor einigen Jahren nur die Wenigsten erklären. Erst mit Einführung der Datenschutz-Grundverordnung wurde der Begriff geläufig. Seit einem Urteil des Bundesgerichtshofs im Mai 2020 müssen wir uns immer zuerst mit einem Cookie-Banner beschäftigen, bevor wir den Website-Inhalt sehen können. Doch wie ist es genau dazu gekommen?
Beitrag lesen
(Digitales) Nudging – Ein Stups in die gewünschte Richtung
Strategie & Konzeption // Über den Tellerrand

Wenn große Werbeplattformen zu Nudging greifen, ist es weniger eine unbewusste Orientierungshilfe, sondern manchmal eher wie der sprichwörtliche Wink mit dem Zaunpfahl. Doch was steckt eigentlich genau hinter diesem Begriff und worin liegt die Abgrenzung zur Manipulation?
Beitrag lesen
infomax und Vitalpin: Wir leben Alpen.
infomax // Tourismus // Über den Tellerrand

Seit Oktober 2021 ist infomax Mitglied bei Vitalpin. Vitalpin bündelt die Interessen von Menschen und Unternehmen, die von und mit dem Tourismus im Alpenraum leben und setzt sich ein für eine nachhaltige Entwicklung, in der Wirtschaft und Natur im Gleichgewicht zueinander stehen.
Beitrag lesen
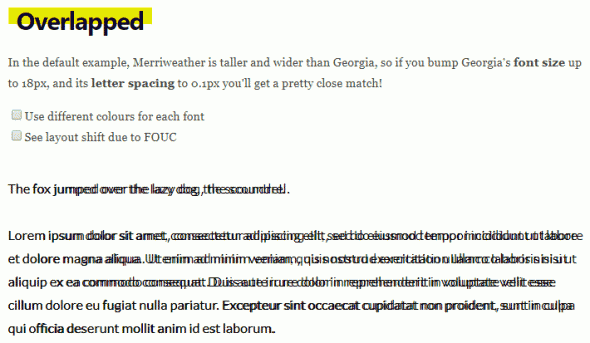
Webfonts und der Layout Shift
infomax // Technologie // User Experience & Design
„Webfonts sind super“ – erläutert der Webdesigner mittleren Alters. „Bevor wir Webfonts hatten, waren wir mal sowas von eingeschränkt – Arial, Verdana, Georgia – Bums aus die Maus, sehr viel mehr hatten wir nicht.“ führt er weiter aus und klingt dabei wie ein Großvater der vom Krieg erzählt.„Webfonts sind furchtbar“ – erfährt man hingegen vom …
Beitrag lesen
Lunch & Learn: Input für Körper und Geist
infomax // Über den Tellerrand

Wir bei infomax sind echt neugierig. Neues lernen, in der Praxis anwenden und wertvolle Erfahrung gewinnen ist unsere Triebfeder. „Könnten wir nicht noch mehr Benefit für alle herausholen, indem wir das so gewonnene Expertenwissen einzelner bereichsübergreifend teilen?“, haben wir uns gefragt und uns eine Lösung überlegt: Lunch & Learn. Beim gemeinsamen Mittagessen spricht ein Teammitglied über ein Spezialgebiet. Alle anderen: blicken über den Tellerrand. Diskutieren mit. Und lernen dazu.
Beitrag lesen
Mit A/B Testing die Website optimieren
User Experience & Design

A/B-Testing ist eine quantitative Methode um Erkenntnisse über die Website zu erlangen. Bei diesem Testverfahren werden zwei verschiedene Versionen einer Seite erstellt, um diese anschließend miteinander zu vergleichen. Mittels eines Tools wird ein Nutzer per Zufallsprinzip entweder auf Version A oder B geleitet. Durch das Festlegen verschiedener KPIs kann, nach einer gewissen Laufzeit, die bessere …
Beitrag lesen
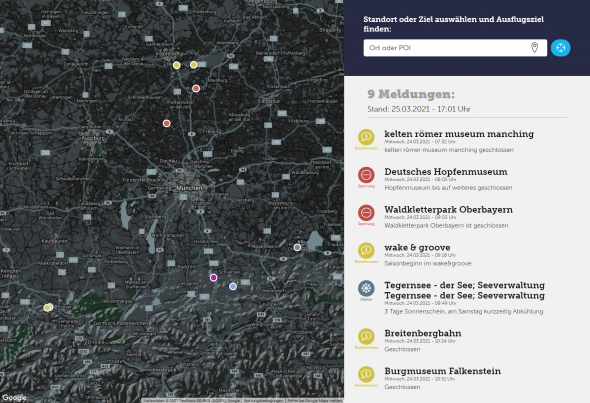
Pünktlich zum Osterausflug: ausflugsticker.bayern geht an den Start
infomax // Projekte

Rechtzeitig zum Osterausflug bringt infomax mit ausflugsticker.bayern die erste landesweite Plattform für digitale Besucherlenkung in Deutschland online. Auftraggeber für dieses innovative Projekt ist die BAYERN TOURISMUS Marketing GmbH in enger Kooperation mit den vier touristischen Regionalverbänden in Bayern (Allgäu/Bayerisch Schwaben, Franken, Oberbayern und Ostbayern). Wir benötigen Ihre Zustimmung, um Inhalte zu laden! Wir …
Beitrag lesen
Unser Team über 2020
infomax

Welche Momente und Augenblicke bleiben 2020 trotz aller Umstände in positiver Erinnerung? Wofür ist man dankbar und bei welchem Gedanken an 2020 beginnt man kurz zu lächeln. Genau nach diesen oftmals kleinen Begebenheiten haben wir uns intern umgehört und daraus eine kleine Geschichte gemacht. Wir hoffen, dass auch Sie bei der einen oder anderen Anekdote …
Beitrag lesen
Nordstrand – Mien Insel an Land
infomax // Projekte

Seit September ist die Website von Nordstrand live! Das Besondere dabei: Die technische Basis liefert das Framework der Nordsee Tourismus Service GmbH.
Beitrag lesen
„Dann willst du es grad extra.“
infomax // Über den Tellerrand

Im Rahmen unseres Sport-Sponsorings haben wir mit Tobias Angerer und Florian Knopf über Höhen und Tiefen einer Sportkarriere gesprochen – und welche Werte dabei zählen.
Beitrag lesen
Online-Rätselrallye für Kinder
infomax
Schon vor 2.000 Jahren wussten die Kelten und Römer, wie schön es am Chiemsee ist. Noch heute erkennt man die Spuren – in Chieming fanden sich in den letzten 200 Jahren zum Beispiel acht Steindenkmäler. Um diese Geschichte lebendig zu erhalten, haben sich 11 Orte im Chiemgau zur Römerregion Chiemsee zusammengeschlossen. Um die römische Geschichte …
Beitrag lesen
„Wir sind Open-Data ready.“
Projekte // Technologie

Beim Thema Datenmanagement in Destinationen zählt der Tourismusverband Mecklenburg-Vorpommern e.V. (TMV) zu den Vorreitern. Ein Gespräch mit Carsten Pescht über die Anforderungen an ein Datenmanagement-System – und was die imx.Platform für die Destination leistet.
Beitrag lesen
infomax: Verstärkung in der Unternehmensspitze
infomax

Christian Heindl ist ab 1. Oktober 2020 neuer Technischer Geschäftsführer der infomax websolutions GmbH.
Beitrag lesen
Google EAT
infomax // Strategie & Konzeption // Technologie
Alles neu mit Google EAT? Oder doch eher nur ein Hypethema? Wir erklären Ihnen, was sich hinter EAT verbirgt und worauf Sie achten müssen
Beitrag lesen
Künstliche Intelligenz und Machine Learning im Tourismus – Zweites Digital Tourism Meetup
infomax // Strategie & Konzeption // Technologie // Über den Tellerrand
Wo und wie wird künstliche Intelligenz im Tourismus angewandt? Im zweiten Digital Tourism Meetup geht es um Einblicke in die Grundlagen der KI/AI, sowie um praktische Beispiele.
Beitrag lesen
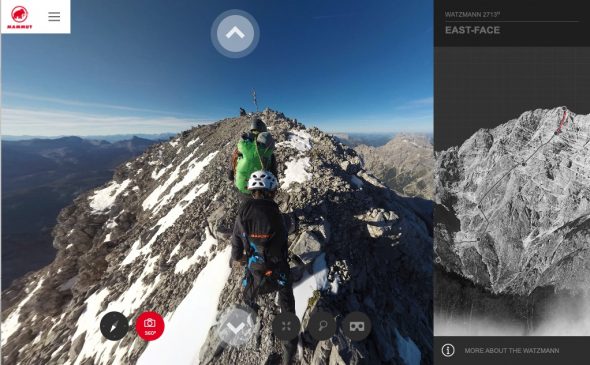
Virtuell Bergsteigen – was für ein „Mammutprojekt“
infomax // Über den Tellerrand

Mittels innovativer 360 Grad Technologie dokumentiert das Mammut #PROJECT360 berühmte Bergtouren auf der ganzen Welt. Daraus resultieren spektakuläre Aufnahmen von legendären Wänden und Gipfel, für jeden zugänglich.
Beitrag lesen
Tourismus-Agentur Schleswig-Holstein: Datenmanagement mit imx.Platform 3
infomax // Projekte // Technologie
Die Tourismus-Agentur Schleswig-Holstein GmbH setzt bei ihrem touristischen Datenmanagement auch künftig auf die Technologie-Plattform von infomax.
Beitrag lesen
imxmas – Die infomax-Weihnachtsfeier
infomax // Über den Tellerrand

Die infomax Weihnachtsfeier im Schnelldurchlauf.
Beitrag lesen
From the outside.
Bautagebuch

Um das Haus herum verschwindet die erdige Masse und ein gepflasterter Parkplatz entsteht!
Beitrag lesen
Entrüstet.
Bautagebuch

Da nun das Fassadengerüst weg ist, wurde es Zeit für einen Überblick über den bisherigen Fortschritt.
Beitrag lesen
Abgrenzen und Anschluss finden.
Bautagebuch

In dieser Woche werden viele Kabel im neuen Gebäude verlegt – wir hoffen, dass hierbei kein Kabelsalat entsteht. Zudem entstehen nun auch Räume.
Beitrag lesen
„Durchschnitt war noch nie unser Anspruch.“ imx.Conference 2019
infomax // Über den Tellerrand
Zweieinhalb Tage. Drei parallele Tracks mit 27 Sessions und vier Social-Skills-Workshops: Das war unsere imx.Conference 2019.
Beitrag lesen
Die Schindeln sind drauf.
Bautagebuch

Die Holzschindeln wurden nun an die Fassade angebracht.
Beitrag lesen
Das stille Örtchen im neuen Gebäude
Bautagebuch

Die Toiletten im neuen Gebäude nehmen langsam aber sicher Gestalt an!
Beitrag lesen
Auf den Putz gehauen.
Bautagebuch

Der Außen- und Innenputz des neuen Gebäudes ist in vollem Gange.
Beitrag lesen
Die etwas andere Garage.
Bautagebuch

Eine Garage muss nicht zwingend für Autos genutzt werden…
Beitrag lesen
Sehen und gesehen werden.
Bautagebuch

Es geht voran: nun werden die Fenster eingebaut und Installationsarbeiten gestartet.
Beitrag lesen
WJAX 2018 – Angular, Java 11 und ein wenig ML
Technologie
Im November war ich mal wieder auf der WJAX und habe mir den „Angular-Day“ herausgesucht, also ein kompletter Tag rund um Angular. Aber auch ein paar andere Themen versprachen Interessantes. In der Keynote mit dem Titel „Trust and Confidence through Chaos“ präsentierte Russ Miles seine Variante des Chaos Engineerings ganz nach dem Motto „Umarme Deinen …
Beitrag lesen
Out now: gråd extra, Ausgabe 4!
infomax // Projekte // Strategie & Konzeption // Technologie // Tourismus // Über den Tellerrand // User Experience & Design

Es ist geschafft und wir sind sowas von stolz: Die vierte Ausgabe unseres Magazins gråd extra ist erschienen! Auf 78 Seiten haben wir uns ganz und gar dem Schwerpunkt „Ideen“ verschrieben.
Beitrag lesen
WJAX 2018 – Von Web APIs über Cloud Native bis hin zu Anregungen zur Produktivitätssteigerung
Technologie // Über den Tellerrand
Ich durfte dieses Jahr wieder die WJAX im Westin Grand in der Hauptstadt Bayerns besuchen. Neben reichlich Verpflegung gab es auch dieses Jahr wieder viele interessante Vorträge. Ich habe die WJAX am Konferenztag besucht und konnte mir aus diversen Vorträgen viele Anregungen und Ideen mitnehmen. Die Sessions, welche ich gewählt habe, waren thematisch sehr unterschiedlich. …
Beitrag lesen
infomax @ HOKO Hochschulkontaktmesse München
infomax // Über den Tellerrand
Am 6. November 2018 fahren Marc und ich nach München zur HOKO© Hochschulkontaktmesse.
Beitrag lesen
Eine eigene kleine Root-CA für den localhost installieren
Technologie
Es ist eigentlich ein Wunder, dass es immer noch keine allgemein anerkannte Lösung dafür gibt, selbsterstelle Zertifikate auf dem lokalen Webserver auf einfache Art und Weise zu installieren. Zumindest ist mir keine bekannt und ich hatte heute das große Vergnügen genau dies tun zu müssen.
Beitrag lesen
infomax Showreel
infomax // Projekte
Bilder sagen mehr als Worte: Hier ist unser infomax-Showreel.
Beitrag lesen
ML Conference 2018
Technologie // Über den Tellerrand
„Your scientists were so preoccupied with whether or not they could, they didn’t stop to think if they should.“ Ian Malcolm, Jurassic Park „Machine Learning sucks. It really does.“ Dr. Pieter Buteneers, ML Conference 2018 „Don’t wait for perfection.“ Dr. Ulrich Bodenhausen, ML Conference 2018 Ein Bericht zur ML-Konferenz rund um das Thema Künstliche Intelligenz …
Beitrag lesen
webinale 2018 in Berlin
infomax // Über den Tellerrand

Am 5. und 6. Juni 2018 besuchte ich mit Demet und Elke die Webinale Konferenz in Berlin. Mit diesem Blogbeitrag teile ich eine Zusammenfassung meiner Erkenntnisse einiger Sessions.
Beitrag lesen
Webinale 2018, Berlin
infomax // Über den Tellerrand

Am 5. und 6. Juni 2018 besuchten Demet, Zsófia und ich die Webinale Konferenz in Berlin. Im Folgenden meine Erkenntnisse der zwei Tage. Session 1: „Hurra, es ist ein Toaster!“ Über Familienzuwachs der anderen Art und unsere zukünftige Beziehung zu Maschinen (Prof. Andrea Krajewski, Hochschule Darmstadt) Familienzuwachs in Form von technischen Geräten kennen wir ja alle. Mal …
Beitrag lesen
20 Jahre infomax
infomax

Am 08.06.1998 marschierte Robert Klauser, damals 18 Jahre alt, zur Gemeinde Grassau und füllte eine Gewerbeanmeldung aus. 20 Jahre später: eine erstklassige Positionierung im Markt für alle Belange des Digital Tourism, zwei Standorte, 36 Mitarbeiter/innen, namhafte Kunden weit jenseits des Gemeindegebiets in Deutschland, Österreich und der Schweiz. Wie konnte es soweit kommen?
Beitrag lesen
Gewinnspiel: Praxisbuch Usability und UX
Projekte // Strategie & Konzeption // User Experience & Design

GEWINNSPIEL! Die dritte Ausgabe unseres Magazins gråd extra ist soeben erschienen! In diesem Zusammenhang verlosen wir ein druckfrisches Exemplar des „Praxisbuch Usability und UX: Was jeder wissen sollte, der Websites und Apps entwickelt – Bewährte Methoden praxisnah erklärt“ von Jens Jacobsen und Lorena Meyer. Das „Praxisbuch Usability und UX“ gibt einen Überblick über bewährte Methoden des …
Beitrag lesen
GOTO Berlin 2017 – Teil 2
Technologie
Hier nun Teil 2 meines Berichts zur GOTO Berlin. Nach dem Container & Kubernetes Security Workshop am Mittwoch und dem ersten Haupt-Konferenztag am Donnerstag (Bericht hier), rundete der ML-Track am Freitag, 17. November, meine Themenwahl ab. Einen beeindruckenden Einstieg in den Tag lieferte Prof. D’Andreas Keynote „Drones on Broadway“, bei der auf die Forschung im …
Beitrag lesen
GOTO Berlin 2017
Technologie
Dari und ich durften vom 15. bis 17. November an der GOTO Konferenz in Berlin teilnehmen. TL;DR Bevor ich ein paar Insights zu den einzelnen Themen gebe, hier mein Fazit zur GOTO Berlin: eine Entwickler-Konferenz der Extraklasse! Internationale Top-Speaker und – mit dem BBC direkt am Alexanderplatz – eine ideale Location! Auch aus fachlicher Sicht kann …
Beitrag lesen
WJAX 2017: Web-APIs, einfach oder?
Technologie
Wie im letzten Blog von mir erwähnt wurde, habe ich auf der diesjährigen WJAX einen Vortrag über den effektiven sowie effizienten client- und serverseitigen Umgang mit Web-APIs besucht. Gehalten wurde dieser Vortrag von Thilo Frotscher. Die wesentlichen Themen aus dieser Session möchte ich hier gerne noch einmal vorstellen. Besonders im Bereich IBE/Metasuche bin ich schon …
Beitrag lesen
Rückblick auf die WJAX 2017 in München
Technologie
Am 09. Und 10. November dieses Jahres fand die WJAX in München statt und ich durfte zum ersten Mal daran teilnehmen. In diesem Blogartikel werde ich Euch einen kurzen Überblick über die Sessions, an denen ich teilgenommen habe geben. Die Themen der Sessions waren gemischt, es ging um Microservices, Continuous Delivery, Spring 5.0 und Spring …
Beitrag lesen
Datenimporte in die imx.Platform
Technologie
Aufgrund der kontinuierlich steigenden Anzahl externer Datenlieferanten bzw. der Anbindung von Schnittstellen im Rahmen von Datenimporten und damit verbundenen wiederkehrenden Fragen, hier eine Zusammenfassung der Kern-Anforderungen, um Daten von Drittanbietern in die imx.Platform zu übernehmen, sowie Grundfunktionalitäten für Datenimporte. Anforderungen Grundsätzlich sind folgende technischen Anforderungen einer Schnittstelle, die wir zwecks Datenübernahme/-import nutzen wollen, zu erfüllen: …
Beitrag lesen
Eine Möglichkeit den „Flash of unstyled text“ bei Webfonts zu vermeiden
User Experience & Design

Es gibt nicht viele Newsletter, die ich abonniert habe. Einer davon ist aber der Newsletter vom Smashing Magazine, da die Qualität davon bisher dauerhaft sehr gut war und dessen die Inhalte nicht nur einfache Links auf die ohnehin vorhandenen Beiträge der Seite selbst darstellen, sondern immer eine sehr schöne Ergänzung zu diesen liefern und auch …
Beitrag lesen
Xdebug Stacktrace verbessern
Technologie
Ich habe mich heute im Zuge eines kleinen Problems mit einem Stacktrace etwas mit der xDebug Konfiguration beschäftigt. Dabei bin ich auf eine kleine nützliche Option gestoßen, welche ich euch nicht vorenthalten möchte. Die Optionen xdebug.collect_params Es gibt die Option xdebug.collect_params, welche verschiedene Level an Output ermöglicht. Ich habe mich in meiner VM für den …
Beitrag lesen
Praxisupdate IT-Recht 2017
Über den Tellerrand
Meine Erkenntnisse aus dem „Praxisupdate IT-Recht“, einer Veranstaltung der SKW Schwarz Rechtsanwälte am 31. Mai 2017 in München, möchte ich gern mit Euch teilen. Im exklusiven Ambiente des „The Charles Hotel“ informierten Anwälte von SKW Schwarz über wissenswerte Entwicklungen und Änderungen im Bereich IT-Recht. Und das ziemlich spannend – entgegen meiner anfänglichen Befürchtungen. In Kürze …
Beitrag lesen
Netbeans und GIT
Technologie

Ich habe mich mal während der Arbeit mit Git mit den Git Hooks beschäftigt. Ziel war es, unnötige Builds in der Pipeline zu vermeiden, welche aufgrund von Lintern fehlschlagen. Dazu wollte ich einen Pre-Commit Hook einsetzen. Ein simpler Hook, welcher vor einem Commit ausgeführt werden sollte: Wenn man über die Command line commiten will, wird diese auch …
Beitrag lesen
JavaScript, HTML5 & Angular Days 2016
Technologie // Über den Tellerrand // User Experience & Design
Einige von uns Portalentwicklern waren im Oktober in Berlin auf den JavaScript, HTML5 & Angular Days 2016. Hier nachträglich noch kurz meine und Bennis Highlights: „Dem Benedikt seine Highlights“ CSS3 Flexbox Der Style „display: flex;“ ist ein unglaublich flexibles und simples Werkzeug, um Responsivität in die kleinsten Module zu bringen. Wo wir heute noch mit Style-Hacks arbeiten, …
Beitrag lesen
Dev- Ops Camp Nürnberg
Technologie
Nachdem ich ohnehin einen Teil meiner Wochenenden in Nürnberg verbringe, war ein Besuch des Dev- Ops Camp Nürnberg naheliegend. Das Camp war als „Unkonferenz“ organisiert, sodass Ablauf und Themen direkt vor Ort festgelegt wurden. Leider hatte ich an diesem Tag mehr als einmal die Qual der Wahl, da jeweils 4 Sessions gleichzeitig stattfanden. Da eigens …
Beitrag lesen
Langzeittest Serverpilot.io
Technologie
Nachdem ich privat immer noch einige Server verwalte, wollte ich euch kurz meine seit 1,5 Jahren eingesetzte Verwaltung serverpilot.io kurz vorstellen. Zur Vorgeschichte vor ca. 2 Jahren bemerkte ich mit jedem Update von iMSCP (auch eine Verwaltung um einfach MySQL, FTP Konten, usw. einzurichten), dass immer mehr Ressourcen für diese Aufgabe „verschwendet“ wurden, die Cronjobs …
Beitrag lesen
Recap Velocity Conference Amsterdam 2016
Technologie // Über den Tellerrand
Nach drei spannenden Tagen von 7. bis 9. November 2016 in Amsterdam bin ich mit vielen neuen und interessanten Eindrücken von der Konferenz zurückgekehrt, die ich gerne mit Euch teilen möchte. Bei der Velocity Conference ging es um die Themen Web Performance in allen Facetten sowie DevOps als Prozess für den agilen und performanten Betrieb …
Beitrag lesen
Google Analytics – Parameter verschwindet beim Tracken
Projekte
Mich hat nun ein Ticket etwas länger verfolgt. Der Kunde wunderte sich, warum der Aufruf /action/search?form=search&ac=on sehr weit oben im Google Analytics Ranking aufgetaucht ist. Wenn man die Volltextsuche der Seite benutzt, ist die URI /action/search?form=search&query=&ac=on. Im Vergleich zu dem genannten Link fehlte der Query Parameter. Insgesamt wurde dieser scheinbar nie getrackt. Nach einigem herumprobieren und Googlen habe …
Beitrag lesen
Zepto.js
Technologie

Heute nur ein kurzer Link zu einer Alternative zu jQuery mit einem wesentlich kleinerem Footprint (30 statt 85 KB), aber der gleichen API und Funktionalität: Zepto.js Bei einem unserer Kunden ist das bereits im Einsatz und mittels folgender Zusatz-Module und einem kleinen Polyfill auch als Basis für das imx.Autocomplete und imx.Mapwork im Einsatz, welche beide …
Beitrag lesen
Grunt concurrent und time-grunt
Technologie
Gestern Abend bin ich auf einen Artikel gestoßen, welcher sich mit der Optimierung von Grunt Tasks beschäftigt hat. Vieles davon ist schon im Einsatz, aber eins hat dann doch noch gefehlt – die Parallelisierung. Dies habe ich heute morgen testweise bei einem Projekt integriert. Um vergleichbare Ergebnisse zu bekommen, welche unabhängig von anderen Build Tasks des …
Beitrag lesen
Templating with good ol‘ Javascript
Technologie
Die letzten Tage bin ich auf eine interessante Technik gestoßen, mit der man ein sehr simples Templating in Vanilla JS umsetzen kann. Das Ganze orintiert sich an den Techniken, die z.B. Handlebars.js oder die originale Micro-Templating-Technik von John Resig nutzen, ist jedoch deutlich kleiner. Der Code Der komplette Code basiert auf RequireJS, kann aber natürlich …
Beitrag lesen
iOS Probleme mit transition
Technologie // User Experience & Design
Heute ist mir bei einem Projekt ein Problem mit iOS begegnet. Es gibt eine Galerie, bei welcher die Elemente von oben „hereinfliegen“. Auf dem iPad und dem iPhone war dieser Effekt kaum beziehungsweise gar nicht vorhanden, sondern das Bild war einfach *plopp* da. Problem hierbei ist, dass transitions bei iOS ohne Hardware Beschleunigung gerendert werden. …
Beitrag lesen
fluidvids
Technologie // User Experience & Design
Gestern kam nichts, dafür heute wieder: fluidvids. Eine sehr kleine Library, um Video-Integrationen ohne viel Aufwand responsiv zu gestalten. Warum ein Skript? Nun wird sich der ein oder andere wahrscheinlich fragen, warum folgendes Konstrukt nicht ausreicht: Ganz einfach deswegen, weil damit ein Seitenverhältnis von 16:9 vorgegeben ist und man ohne zusätzliche Klassen und eine irgendwie …
Beitrag lesen
Umzug eines MediaWiki auf neuen Server? Auweh…
Projekte // Technologie // Über den Tellerrand
Ein kleiner Hinweis an Entwickler und Projektmanager, sollten MediaWiki-Projekte einen Serverumzug erfahren dürfen: Das Problem Versionen vor 1.19.x kommen mit den neuen Versionen der PCRX-Library (Perl Compatible Regular Expressions) nicht zurecht. So gehabt nun bei einem alten Projekt. Das Problem äußert sich dadurch, dass plötzlich auf den Seiten unter der Überschrift keine Contents mehr auftauchen, in der …
Beitrag lesen
Probleme mit Hochkommas in Produktliniennamen
Projekte // Technologie
Nach dem Basis-Setup der imx.Platform Instanz für Chiemgau wurde ich mit einem merkwürdigen Fehler konfrontiert. Sowohl in den Suchen für Stämme und Angebote als auch in deren Pflegemasken wurde der Produktlinienbaum nicht angezeigt. Noch merkwürdiger erschien mir der Fehler, nachdem ich feststellte, dass die Produktlinien in der Produktlinien-Administration hingegen problemlos angezeigt werden. Da keinerlei Fehler …
Beitrag lesen
Follow-up zu Vortrag beim imx.Camp – „Technologie-Umstellung bei Twitter“
Technologie
Wie mir gerade bewusst wird, muss ich eine Aussage aus meinem Vortrag beim imx.Camp korrigieren: Twitter ist nicht bei der US-Präsidentschaftswahl im Jahre 2008 in weiten Teilen von Ruby auf Scala (Java Virtual Machine) umgestiegen, sondern erst während der US-Wahlen im Jahre 2012. Wen’s interessiert, der kann die Hintergründe hier nachlesen: Twitter’s Shift from Ruby …
Beitrag lesen
Weitere Neuigkeiten von der JAX 2015
Technologie
Bevor es zu spät ist und alle Neuigkeiten und Trends von der JAX 2015 in den Tiefen meiner Erinnerungen verschwinden, möchte ich die Gelegenheit nutzen und Euch eine Fortsetzung zu meinem ersten Bericht von der diesjährigen JAX liefern. API-Design mit Java 8 Lambdas (Angelika Langer) Hier gab es eine kurze Einführung zu Lambda-Ausdrücken aus Java …
Beitrag lesen
XAMPP unter Windows vs. SSL Authentifizierung
Technologie
Heißen Käfer im Apache unter XAMPP auf Windows entdeckt: Im Zuge eines Relaunch bin ich heute auf einen kuriosen Fehler gestoßen. Um einen Import von Events aus dem Google-Kalender umzusetzen, musste ich mir erst mal die Google PHP Client Library laden und ins Projekt setzen. Diese versucht natürlich erst mal einen per SSL verschlüsselten Authentifizierungs-Request abzusetzen. …
Beitrag lesen
Microsoft Edge
Technologie
Mit Windows 10 kommt Microsofts neuer Browser, sein Codename war bisher „Spartan“. Gestern hat Microsoft dem IE-Nachfolger nun einen richtigen Namen gegeben: Microsoft Edge. Neben der Integration von Cortana gibt es die Möglichkeit, Dinge auf Websites zu markieren, zu beschriften und dann direkt mit anderen zu teilen. Interessant ist ebenfalls, dass Microsoft es erlaub Erweiterungen …
Beitrag lesen
JAX 2015 – Tag 1
Technologie
Dieses Jahr ging’s für mich zum ersten Mal nach Mainz zur JAX – der größten Java-Konferenz in Deutschland. Nach zwei Teilnahmen bei der WJAX in München, der kleinen Schwester der JAX, war ich natürlich gespannt, was in Mainz auf mich zukommen würde. Kontext und Schlüssel-Themen im Überblick Sebastian Meyen, Chefredakteur des Java-Magazins, eröffnete die Konferenz …
Beitrag lesen
YouTube Data-API v2 ist tot.
Technologie
Wer es noch nicht mitbekommen hat, Google stellt die Version 2 seiner Data API für YouTube ein. Die Ankündigung für die Abschaltung der v2-API kam bereits im März 2014. Mehr Informationen gibt es hier: https://www.googlewatchblog.de/2015/04/youtube-data-api-viele/ Einen Migration-Guide von Google gibt es hier: https://developers.google.com/youtube/v3/migration-guide
Beitrag lesen
Neues vom IE, Spartan Browser und Facebook Video
Technologie
Der Spartan-Browser kommt ja so langsam ins Rollen, also gibt’s Neuigkeiten, was das für den IE bedeuten wird: „Gerüchte über das Ende des Internet Explorer sind stark übertrieben“, hält Microsoft zwar dagegen. Tatsächlich erneuerte dieser Post aber nur das Bekenntnis, den Internet Explorer für Firmenkunden am Leben zu erhalten“ Microsoft arbeitet seit einiger Zeit mit …
Beitrag lesen
WebKit Sibling Bug
Technologie // User Experience & Design
Bei kleineren Anpassungen in einem unserer Projekte ist heute im alten Standard-Browser von Android ein Bug[1] aufgefallen, der dazu führte, dass die Listenelemente mit initial verstecktem Inhalt diesen beim Anklicken nicht anzeigten. Nach einer kurzen Recherche bin ich hier auch auf die Lösung gestoßen, den Checkbox Hack on Mobile Webkit[2]. Klingt fies, ist aber nur …
Beitrag lesen
Docker – Bereitstellung von Betriebs-Umgebungen über Container
Projekte // Technologie
Wie der eine oder andere Kollege bereits mitbekommen hat, war unser Informatik-Praktikant Lukas die vergangenen Wochen intensiv mit dem Thema Docker und der Möglichkeit zur effizienten Bereitstellung von Deployment-Umgebungen aus der Produktentwicklung heraus beschäftigt. Das Ergebnis kann sich sehen lassen: Es ist nun möglich mit minimalem Aufwand eine vollständige Betriebsumgebung einschließlich eines deployten Produkts eines …
Beitrag lesen
imx.Search: der neue ad-hoc Index-Update-Service
Technologie
Bisher war es bei imx.Search so, dass Änderungen in den Contents aus den Produkten nur nach einer kompletten Neu-Indizierung im Index verfügbar waren – üblicherweise über Nacht. Was für einen reinen Volltext-Suchmaschineneinsatz von imx.Search vielleicht noch akzeptabel ist, wenn Suchbegriffe mit einem Tag Verspätung gefunden werden, so ist es bei der Verwendung als Filter-Suchmaschine, so …
Beitrag lesen
kraken.io: Einfaches Web Interface zur Bild-Optimierung
Technologie // User Experience & Design
Auch wenn wir inzwischen vermehrt skalierbare Iconfonts oder SVG-Grafiken einsetzen, so kommt es doch immer wieder vor, dass wir auch Rastergrafiken in den Formaten JPEG, GIF oder PNG im Layout einsetzen. Was wir aber allzu oft übersehen ist, dass man bei diesen einiges an Dateigröße sparen kann. Und das kommt inzwischen nicht nur denen zugute, …
Beitrag lesen
Embedded JavaScript
Technologie
Dank Christian Heindl bin ich auf EJS aufmerksam geworden, einer Template-Engine für Javascript, die Smarty gar nicht so unähnlich ist. Damit ist es ein leichtes HTML in Javascript zu bauen und auch wiederzuverwenden. Aktuell habe ich das in der Karte von NÖW so eingebaut, wo unter anderem die Infowindows durch diese Logik generiert werden. Das Schöne …
Beitrag lesen
Bug in Netbeans 8.0.1 und Lösung
Technologie
Wie einige mitbekommen haben hatte ich nach dem Update auf Netbeans 8.0.1 kein Autcomplete mehr und auch alle anderen Sachen wie Open Class, Navigation etc. gingen nicht mehr. Heute habe ich endlich eine Lösung gefunden: https://netbeans.org/bugzilla/show_bug.cgi?id=247026 Readers Digest: Offenbar gab es Änderungen wie der Index geschrieben wird, dieser sollte das erkennen und sich neu aufbauen. …
Beitrag lesen
Einrichten des GoogleTagManagers
Technologie
Zum Hintergrund: seit kurzem verwenden wir den GoogleTagManager(GTM) bei den Hörnerdörfern. Ziel ist es die diversen Analytics Accounts die hier verwendet werden (Bolsterlang, Fischen etc.) unter einen Hut zu bringen. Hierzu kann man im Tagmanager Profil Regeln und Tags erstellen, anhand derer das Tracking dann ausgeführt wird (dazu später mehr). Ermöglicht wird das Ganze über …
Beitrag lesen
AJAX Ladeschnecke ohne Bilder oder zusätzlichem CSS
Technologie // User Experience & Design
Der Anwendungsfall tritt sehr oft ein: Eine Ergebnisliste soll nachgefiltert werden, und zur Visualisierung, dass gerade etwas im Hintergrund passiert, soll eine „Ladeschnecke“ (oder vielleicht etwas old-school-mäßig ein Fortschrittsbalken) angezeigt werden. Oftmals wird das so umgesetzt, dass man im „beforeLoad“-Ereignis des AJAX-Calls eine animierte Grafik hinzufügt, welche im „complete“-Ereignis wieder entfernt oder unsichtbar gemacht wird. …
Beitrag lesen
Spamschutz-Alternative: MotionCAPTCHA
Projekte // Technologie // Über den Tellerrand // User Experience & Design
Sehr interessanter Ansatz: > MotionCAPTCHA > Beispielseite Die Idee dahinter ist, dass der Benutzer eine vorgegebene Form (z.B. einen Kreis, einen Stern oder ein Häkchen) nach malen muss. Bots dürften daran zuverlässig scheitern. Der Autor betrachtet die derzeitige Version 0.2 als „Proof of Concept“ und noch nicht aus produktiv einsetzbare Lösung. Wir sollten das im …
Beitrag lesen
Google Analytics in Verbindung mit Google Tag Manager
Projekte // Technologie
Wenn Google Analytics über den Google Tag Manager eingebunden wird, ist zu beachten, dass trotzdem noch die jeweilige GA-Account-ID mit angegeben werden muss. Das kann man entweder im Header des Codes machen, oder direkt bei jedem Tracking-Aufruf. Bei GAv2 sieht das z.B. so aus: _gaq.push([‚_setAccount‘, ‚UA-123456789-0‘]); _gaq.push([‚_trackEvent‘, ‚category‘, ‚action‘, ‚label‘]); Der GTM bindet logischer Weise …
Beitrag lesen
XML in JSON oder Arrays umwandeln in PHP
Technologie
Ich bin heute über die mir bisher in diesem Ausmaß noch gar nicht bekannte Mächtigkeit der JSON-Funktionen von PHP gestolpert: Wie sich bei einer imx.Mapwork Anpassung herausgestellt hat, kann json_encode() so ziemlich alles als Parameter erhalten – einschließlich SimpleXMLElement. Der einzige Typ, der nicht verarbeitet werden kann, ist „resource“. Auf diese Art ist es sehr …
Beitrag lesen
OpenX Fehlermeldung: File permissions
Technologie
Manchmal beim Setup oder einer Migration des OpenX AdServers kann es zu dem lästigen Problem kommen, dass nach jedem Login eine Fehlermeldung kommt, die auf falsch Dateirechte hinweist. Entgegen der Fehlermeldung wurde jedoch kein Eintrag in die debug.log Datei geschrieben. Um den Fehler angezeigt zu bekommen, muss wiefolgt vorgegangen werden: Öffne Datei im OpenX Basis-Verzeichnis: …
Beitrag lesen
Netbeans 7.1patch1 released
Technologie
Gestern wurde Netbeans 7.4patch1 released in dem auch einige PHP Fixes mit drin sind. Näheres gibt es hier: https://netbeans.org/community/news/show/1602.html Das Auto-Namespacing geht leider immer noch nicht … Gruß Bastian
Beitrag lesen
XAMPP: PHPUnit installieren
Technologie
Im Auslieferungszustand funktioniert das in XAMPP installierte PHPUnit nicht, bzw. nicht so wie wir das bei infomax gerne hätten. Folgende Anleitung beschreibt die Einrichtung einer aktuellen PHPUnit-Installation, die mit XAMPP, NetBeans und unserer imx.Platform zusammen arbeitet. PHPUnit lässt sich am besten mittels PEAR installieren. Folgende Datei herunter laden und nach x:xamppphp kopieren: http://pear.php.net/go-pear.phar Sollte die …
Beitrag lesen
Postel’s law
Technologie
Es gibt vermutlich nur wenige Sätze in der IT, die die tägliche Arbeit mit imx.MetaSearch und deren Code besser charakterisieren als dieser: Be conservative in what you do, be liberal in what you accept from others (Postel’s law).
Beitrag lesen
video.js – HTML5-Video-Kmponente mit Polyfill für alte Browser
Projekte // Technologie // User Experience & Design
Webseite: http://www.videojs.com/ Ich habe es mir noch nicht im Detail angeschaut, aber rein von der Beschreibung her könnte das für uns mal ganz nützlich sein. Man kann per API auch Loader für eigene Video-Provider umsetzen. Kostenlos einsetzbar dank Apache 2.0 Lizenz.
Beitrag lesen
There are only two hard things in Computer Science
Technologie
Rückblickend auf unseren gestrigen Workshop ein passendes Zitat: „There are only two hard things in Computer Science: cache invalidation and naming things.“ (Phil Karlton) Nachzulesen z.B. bei Martin Fowler.
Beitrag lesen
Messung Dokumentgröße
Projekte // Technologie
Seit kurzem scheint die Anzeige der Dokumentgröße über die Web Developer Toolbar im Firefox nicht mehr korrekt zu funktionieren. Es wird häufig die Komprimierung von Scripten / Stylesheets nicht mehr korrekt erkannt. Alternative Google Chrome – Developer Tools Kurzanleitung Über Tools – Entwicklertools öffnen, auf „Network“ Tab wechseln, Seite mit Strg+F5 neuladen. Jetzt sieht man …
Beitrag lesen
http://webplatformdaily.org/
Technologie // Über den Tellerrand // User Experience & Design
Ich habe eine neue Seite (http://webplatformdaily.org/) entdeckt, die täglich Links zu folgenden Themen aus Twitter sammelt: Open Web Platform (including the open standards that comprise it) JavaScript (the core language and libraries written in it) web-browsers (including their development tools) front-end web-development in general open source to some degree (e.g. GitHub related content) Das Projekt …
Beitrag lesen
Browser Diet
Technologie

Eben bin ich über t3n auf eine interessante Website gestoßen: Browser Diet. Hier geht es darum, wie der Name bereits vermuten lässt, wie man Websites im Browser beschleunigen kann. Einiges davon machen wir bereits seit einiger Zeit, einiges nicht. Ein paar Beispiele dafür sind folgende Punkte: http://browserdiet.com/#cache-array-lengths Ein viel gemachter Fehler, auch in PHP, da …
Beitrag lesen
Das Leid mit den verzögerten Superdropdowns
Technologie
Jeder der bei uns mit dem Thema HTML Coding zu tun hat, durfte wahrscheinlich schon einmal einen Screen umsetzen, in welchem eine Klappnavigation in Form eines Superdropdowns vorgesehen war. Wer jetzt nicht weiß was ich mit Superdropdown meine, dass sind diese Riesen Unternavigationen, in welchen neben der zweiten Navigationsebene, noch einige weitere Inhalte untergebracht sind …
Beitrag lesen
Erste Eindrücke von der WJAX2012
Technologie
Heute gab es im Dev-Meeting schon einige Eindrücke von der diesjährigen WJAX von mir zu hören. Diese Punkte möchte ich nun an dieser Stelle noch einmal kurz zusammenfassen. Neben Rucksäcken, T-Shirts und Kulis gab es auch dieses Jahr im Westin Grand Hotel in München wieder einige spannende Sessions. Vor der Eröffnung der eigentlichen Hauptkonferenz am …
Beitrag lesen
Apple Touch Icons nutzen
Projekte // Technologie // User Experience & Design
Ich habe mal ein wenig recherchiert und möchte hier das Ergebnis mitteilen. Die Apple Touch Icons können generell benutzt werden um Apps oder Webseiten auf z.B. den Startbildschirm zu pinnen. Ist bei der Webseite dann ein solches Icon hinterlegt wird das „Lesezeichen“ mit ihm hinterlegt und man erhält so einen schönen Wiedererkennungswert. Generell sollten die …
Beitrag lesen
BookBlock – A Content Flip Plugin
User Experience & Design

Dank dem Newsletter vom Smashing Magazine bin ich eben über ein sehr cooles Galerie-Plugin gestoßen, welches nicht nur mit Bildern, sondern auch mit komplexeren Strukturen umgehen kann und diese wie ein Buch blätterbar gestaltet. Das Ganze nennt sich BookBlock und kann hier genauer unter die Lupe genommen werden.
Beitrag lesen
Open Graph Tags in der imx.Library
Technologie
Soeben habe ich eine neue Version des MetainfoGenerators bereitgestellt, der einen Builder und einen Renderer für die Open Graph Tags beinhaltet. Die Logiken zur Einbindung sind nicht im „Mock“-Smartyplugin enthalten, da die Logik sich von Portal zu Portal unterscheiden kann. Wicht dafür ist, dass die Open Graph Tags mind. aus title, image, url und type …
Beitrag lesen
ReCSS – Reload your CSS
Technologie
Jeder kennt das Problem. Man ändert einen kleinen Style, bspw. ob der Text fett ist oder nicht und dann lädt man die Seite neu, um zu schauen wie es aussieht. Und dann wartet man. Lokal manchmal sogar ziemlich lang und das für die kleinste Anpassung. Es gibt jedoch ein kleines Bookmarklet, um die Style-Entwicklung zu …
Beitrag lesen
Photoshop-Ebenenstile als CSS3-Code exportieren
Technologie // User Experience & Design

Ob Designer oder Entwickler, jeder der schon einmal eine Screen-Vorlage mit all seinen Ebenen mittels HTML und CSS zum Leben erwecken musste, hat sich insgeheim sicherlich schon einmal gewünscht, dass sich dabei manche Arbeitsschritte beschleunigen ließen. Wer kennt sie nicht, die allgegenwärtigen Buttons in Formularen, Teasern und Schnellsuchen. Von runden Ecken über Konturen und Schlagschatten …
Beitrag lesen
Google Maps und der Wikipedia-Layer
Technologie

Seit dem Release von Google Maps v3 gab es keinen Wikipedia-Layer mehr, den man einfach so einblenden konnte. Laut diesem Issue bei Google wird das auch nicht mehr passieren, da der Layer zu wenig genutzt wird und der Aufwand für die Integration in keiner Relation zum Nutzen steht. Jedoch wurde dort eine API von einem …
Beitrag lesen
Builder Pattern Eclipse Plugin
Technologie
J. Bloch schildert in „Effective Java“ die Vorzüge des Builder Patterns, insbesondere bei Konstruktoren mit mehr als 4 Parametern: verbesserte Lesbarkeit, vor allem bei einer Vielzahl an optionalen Parametern konsistente, in sich abgeschlossene Erzeugung von unveränderlichen Objekten (im Vergleich zur Erzeugung mittels JavaBean Settern) Trotzdem ist das Schreiben des Builder-Codes ein wenig zeitaufwändig. Mittels dieses …
Beitrag lesen
Was die Timeline an Facebook Fanpages ändert
Technologie
Da es inzwischen bereits ein paar Tage her ist, dass Facebook die Timeline Darstellung für alle Fanpages verpflichtend gemacht hat, ist es an der Zeit, sich etwas mit den einhergehenden Änderungen zu beschäftigen. Die Timeline ist da! Die auffälligste Änderung ist natürlich die Timeline an sich. Die altbekannte Wall musste einer chronologischen Darstellung aller Aktivitäten …
Beitrag lesen
Animierte Gifs im IE
Technologie
Gerade hat mich der IE mal wieder erstaunt (im negativen Sinne). Bei der IBE-Suche der AWK wird zur Überbrückung der Ladezeit eine Ladeanimation eingeblendet. Diese Animation wird mit einem animierten Gif dargestellt. Allerdings hat das Gif im Internet Explorer die Animation nicht ausgeführt. Nach ein wenig Recherche bin ich auf einen Bug im IE gestoßen …
Beitrag lesen
Von Zend_Date und den ersten Tagen im Jahr
Technologie
Ebene bin ich auf eine interessante Sache bei der Verwendung von Zend_Date und dessen Datumskonstanten (Link) gestoßen. Verwendet man die Konstante Zend_Date::YEAR_8601, die sich nach ISO 8601 richtet, wird das Jahr nicht nach der Woche berechnet, in der sich der gegebene Tag befindet. Nun ist es ja bekanntermaßen so, dass sich die letzte Woche eines …
Beitrag lesen
PHP Locale Setting für Windows
Technologie
Um deutsche Locales unter PHP auf einem Linux-System zu verwenden, setzt man einfach die gewünschte Locale-Einstellung (z.B. LC_TIME) auf de_DE.utf8, und in der Regel passt das dann. Zur Not kann man sich mit dem Kommandozeilen-Parameter locale -a auch einfach die verfügbaren Locales ausgeben lassen und weiß dann Bescheid. Falls die benötigte Locale nicht installiert ist, …
Beitrag lesen
Erkenntnisse der IPC 2011
Projekte // Technologie // User Experience & Design
Bevor ich lange im Developer Meeting etwas erzähle, was dann sowieso nur wieder in Vergessenheit gerät, dachte ich mir meine Erkenntnisse von der IPC 2011 in Mainz einfach hier niederzuschreiben. Dauerhaft für alle von uns sichtbar und mit einer Möglichkeit Fragen zu stellen. Hier also meine Top 7 (unsortiert) der Dinge, die ich interessant fand …
Beitrag lesen
imxTools1 und imxTools2 in einem Portal… erste Schritte sind gegangen
Technologie
Im Zuge des Schneebayern-Projektes besteht die Anforderung, dass die imxTools1 (für allgemeine imxTools-Inhalte) sowie die imxTools2 (für den Schneehöhenticker) parallel zueinander laufen müssen. Dazu wurde ein neuer Task in der build.xml angelegt, der eigtl genau das gleiche tut wie der register_integration_imxtools, nur dass er das Ziel in einen imxtools2 Ordner anlegt. Auszug aus der build.properties: …
Beitrag lesen
Integrationskomponente imxTools Tag 2.2.0 released
Technologie
Heute wurden von mir, mit Vorarbeit von Bastian die Services zur Abfrage des Schneeforums bereitgestellt. Es wird als Erweiterung dazu bald noch Object-Wrapper geben, die im Portal dann verwendet werden. Diese Wrapperobjekte erfüllen zwei Ziele. Zum einen bieten sie einige Shortcuts (auf z.B. i18N-Objekte) und schon Funktionalitäten um konstante Stringwerte auf portalspezifische Resource-Keys zu mappen …
Beitrag lesen
IPC 2011
Technologie
Hier wie versprochen die Präsentation aus dem developer-Meeting. IPC 2011 Liksammlung: http://joind.in/event/view/806 http://qafoo.com/presentations.html http://sinonjs.org/qunit/ http://packages.zendframework.com/docs/latest/manual/en/index.html http://butunclebob.com/ArticleS.UncleBob.PrinciplesOfOod
Beitrag lesen
Parallax Scrolling – ein cooler Effekt der nicht ganz neu ist
Technologie // User Experience & Design
Heute wollte ich mal kurz einen Effekt vorstellen, den viele sicher schon mal gesehen haben, ihn toll fanden, aber keine Ahnung hatten wie das eigentlich funktioniert. Das Thema ist Parallax Scrolling, ein Effekt der auf Websites auftritt, wenn verschiedene Hintergrund Ebenen ein unterschiedliches Scrollverhalten aufweisen. Dies wirkt unerwartet und frisch, da dies nicht die gewohnte …
Beitrag lesen
Twitter Account-ID auslesen
Technologie
Twitter bemüht sich nach Kräften, die numerische ID seiner Benutzer-Accounts zu verstecken. Nur dumm, dass genau diese ID für die Twitter-Integration im imxSocialMediaReader benötigt wird… Früher war das kein Problem, da Twitter da noch auf der Tweet-Seite des Accounts öffentlich einen RSS-Link publizierte; das ist derzeit aber leider nicht mehr der Fall. Wie kommt man …
Beitrag lesen
Flickr und das Image Plugin oder „Dees is sowieso blääd“
Technologie
Gerade habe ich ein Problem für unser Kundenprojekt „Holsteinische Schweiz“ analysiert: Im Keyvisual wurden bis zu 20 Flickr-Bilder geladen. Die URLs der Bilder wurden über die Flickr API geholt und dann durch das Image Plugin geladen, entsprechend gerechnet und abgelegt. So weit, so gut. Nun das Problem: Für den Dateinamenhash benutzt ajaxImage u.a. die Breite …
Beitrag lesen
