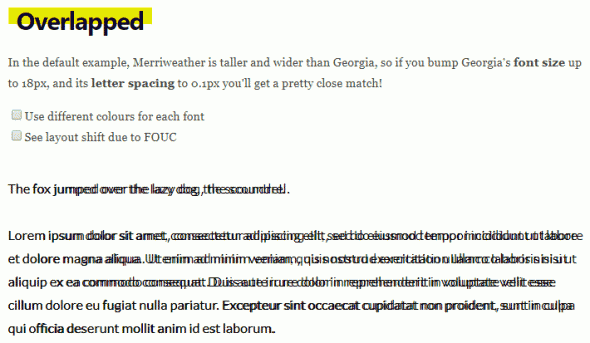
Eine Möglichkeit den „Flash of unstyled text“ bei Webfonts zu vermeiden
User Experience & Design

Es gibt nicht viele Newsletter, die ich abonniert habe. Einer davon ist aber der Newsletter vom Smashing Magazine, da die Qualität davon bisher dauerhaft sehr gut war und dessen die Inhalte nicht nur einfache Links auf die ohnehin vorhandenen Beiträge der Seite selbst darstellen, sondern immer eine sehr schöne Ergänzung zu diesen liefern und auch …
Beitrag lesen